что это такое и как они взаимодействуют
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
Что такое БЭК-ОФИС — простой ответ что это значит, определение
Бэк-офис – это термин, относящийся к той части бизнес операций, которые направлены на решение задач необходимых для нормального функционирования компании. Данное определение происходит от традиции размещать технические и другие не связанные с публичной деятельностью отделы в задней части бизнес объекта.
Данное определение происходит от традиции размещать технические и другие не связанные с публичной деятельностью отделы в задней части бизнес объекта.
Что такое Бэк-офис — определение простыми словами.
Простыми словами – Бэк-офис — это
Основные составляющие бизнеса.
Традиционно, практически любой бизнес состоит из нескольких областей, которые формируют целостную и рабочую структуру компании. Каждая из областей в строгом порядке выполняет свои задачи по обеспечению работы других отделов.
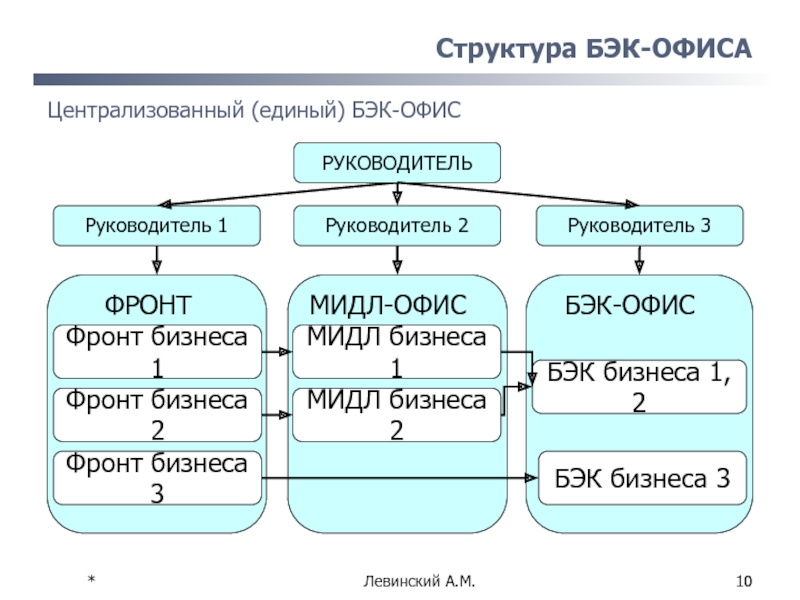
Архитектура компании:
- Фронт-офис;
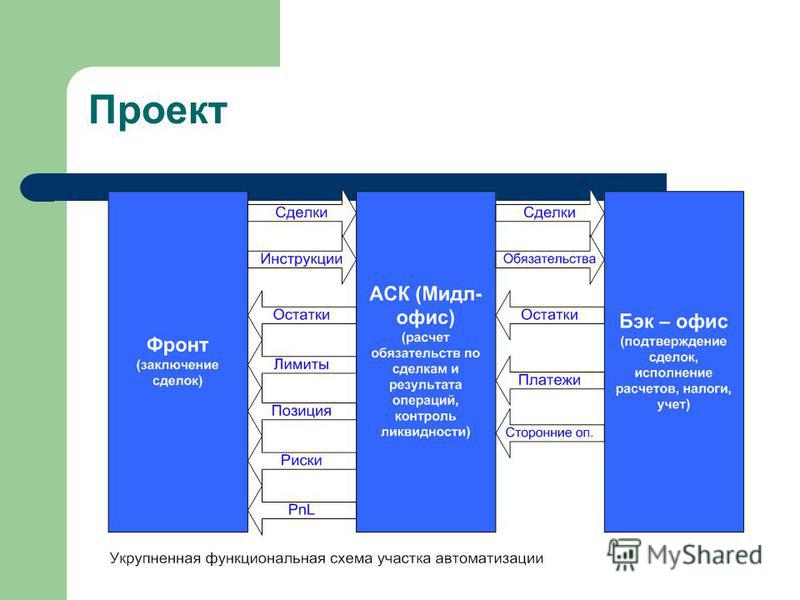
- Мидл-офис;
- Бэк-офис.
А теперь рассмотрим каждый сектор более подробно:
Что такое Фронт-офис и что к нему относится.

Фронт-офис – это область компании, которая отвечает за прямое взаимодействие клиентов с продавцами. Сюда можно включить: продавцов, менеджеров по продажам, консультантов, инвестиционных брокеров, трейдеров и так далее. В общем, к данной категории можно причислить тех сотрудников, которые непосредственно приносят доход компании, так сказать, делают живые деньги. Помимо конкретных специальностей, фронт-офисом принято называть витрину коммерческого сайта, в частности интернет магазина.
Что такое Мидл-офис — и чем он занимается.
Мидл-офис – это сфера деятельности, в которой работает административный и управленческий персонал. Сюда можно отнести аналитические отделы, отделы по управлению финансами, маркетологов и так далее.
Что такое Бэк-офис и его роль в структуре бизнеса.
Бэк-офис – это область, которая напрямую не приносит дохода в бизнес, а обеспечивает жизненно важную поддержку и администрирование. К таким можно отнести: отдел кадров, бухгалтерию, логистику, технический персонал, почтовый и складской отделы, IT – отдел. По аналогии с фронт-офисом, внутреннюю административную часть сайта, к которой нет доступа у простых пользователей, принято называть бэк-офисом. Иногда встречаются варианты употребления термина бэк-офис в качестве определения личного кабинета в том или ином интернет-проекте.
К таким можно отнести: отдел кадров, бухгалтерию, логистику, технический персонал, почтовый и складской отделы, IT – отдел. По аналогии с фронт-офисом, внутреннюю административную часть сайта, к которой нет доступа у простых пользователей, принято называть бэк-офисом. Иногда встречаются варианты употребления термина бэк-офис в качестве определения личного кабинета в том или ином интернет-проекте.
В чем разница между фронт-офисом и бек-офисом?
Прочитав выше приведенные короткие определения данных сфер занятости, можно сделать вывод, что основное отличие заключается в публичном взаимодействии с клиентами. Следует отметить, что не существует существенной разницы в заработных платах между этими нишами. В данном вопросе существенную роль играет конкретная профессия и возложенные на человека обязанности.
Что делает менеджер бэк-офиса?
Менеджер бэк-офиса — это профессионал, отвечающий за надзор за работой, выполняемой отдельными лицами в таких отделах, как отдел кадров (HR), бухгалтерский учет и информационные технологии (IT). Термин «бэк-офис» описывает все функции, которые поддерживают операции, но которые не имеют прямого отношения к обслуживанию клиентов, даже если они оказывают большое влияние на отношения с клиентами. Эти менеджеры работают в различных областях, таких как медицинская промышленность, производство и финансы, поэтому их обязанности варьируются в зависимости от области, в которой он или она работает.
Термин «бэк-офис» описывает все функции, которые поддерживают операции, но которые не имеют прямого отношения к обслуживанию клиентов, даже если они оказывают большое влияние на отношения с клиентами. Эти менеджеры работают в различных областях, таких как медицинская промышленность, производство и финансы, поэтому их обязанности варьируются в зависимости от области, в которой он или она работает.
В большинстве случаев менеджер бэк-офиса должен иметь опыт работы в таких областях, как математика, бухгалтерский учет или инжиниринг. Однако в некоторых отраслях он или она будет обучаться в более специализированных областях. Например, один в финансовой отрасли, вероятно, имеет образовательный и опыт работы по надзору за финансовыми услугами. Аналогичным образом, медицинский работник бэк-офиса может иметь опыт работы в таких областях, как администрация больницы.
Когда профессионалы ссылаются на бэк-офис, они могут ссылаться на одну из множества различных функций. Например, менеджер, специализирующийся на людских ресурсах, может быть ответственным за то, чтобы записи сотрудников были правильно заполнены и точны. С другой стороны, те, кто наблюдают за ИТ-операциями, могут проектировать сети и выполнять обновления, которые позволяют программному обеспечению работать более плавно. Бухгалтерский менеджер часто выполняет обязанности, такие как надзор за процессами аудита, чтобы гарантировать, что они следуют руководящим принципам компании и соответствуют нормативным требованиям.
С другой стороны, те, кто наблюдают за ИТ-операциями, могут проектировать сети и выполнять обновления, которые позволяют программному обеспечению работать более плавно. Бухгалтерский менеджер часто выполняет обязанности, такие как надзор за процессами аудита, чтобы гарантировать, что они следуют руководящим принципам компании и соответствуют нормативным требованиям.
В то время как профессионалы фронт-офиса отвечают за непосредственное взаимодействие с клиентами, профессионалы бэк-офиса выполняют большую часть работы, которая влияет на обслуживание клиентов. Менеджер бэк-офиса в области медицины может записывать и получать записи пациентов. В обрабатывающей промышленности менеджер может отвечать за размещение заказов и составление бюджетов для проектов, которые приводят к производству товаров, которые продаются клиентам.
Менеджеры бэк-офиса часто имеют отличные коммуникативные навыки. Они могут проконсультироваться с менеджерами фронт-офиса и руководителями, чтобы обсудить стратегии, цели и ожидания. Для некоторых отделов также характерно выступать в качестве руководителя. Например, ИТ-менеджер, помимо контроля компьютерных и телекоммуникационных процессов, может обучать и делегировать задачи ИТ-сотрудникам. В некоторых случаях он или она будет общаться с клиентами, которые недовольны или у которых есть проблемы, которые не могут решить представители фронт-офиса.
Для некоторых отделов также характерно выступать в качестве руководителя. Например, ИТ-менеджер, помимо контроля компьютерных и телекоммуникационных процессов, может обучать и делегировать задачи ИТ-сотрудникам. В некоторых случаях он или она будет общаться с клиентами, которые недовольны или у которых есть проблемы, которые не могут решить представители фронт-офиса.
ДРУГИЕ ЯЗЫКИ
что это такое и в чем его выгода?
Магазины, аптеки, АЗС, авиакомпании, фитнес-клубы – подавляющее большинство современных компаний предлагает бонусы, скидки, программы лояльности. Эта тенденция не обошла и банки: несколько лет назад линейка платежных карт пополнилась карточками с мани-бэком. Так называют возврат части средств клиенту на карту при совершении покупки. Чаще всего мани-бэк составляет от 1% до 5%.
Историческая справка
Так как мани-бэк – явление относительно новое, большинство людей думает, что оно зародилось недавно. Но это не так: первые упоминания о системе возврата относятся к 1891 году. Ее создателем стала американская компания Green Shield. Чтобы заинтересовать покупателей, компания выпустила марки, которые выдавала клиентам при совершении покупки. Покупатель собирал марки и мог обменять их на товары, скидку и даже наличные.
Но это не так: первые упоминания о системе возврата относятся к 1891 году. Ее создателем стала американская компания Green Shield. Чтобы заинтересовать покупателей, компания выпустила марки, которые выдавала клиентам при совершении покупки. Покупатель собирал марки и мог обменять их на товары, скидку и даже наличные.
Однако широкое распространение money-back получил спустя больше 50 лет – во 2-й половине XX века. Эта система прижилась у бизнесменов в США и Европе.
Сегодня самая популярная форма возврата денег – это карта с мани-бэком. Такие продукты выгодны всем участникам рынка: продавцы и банки получают новых клиентов, а покупатели экономят деньги благодаря скидкам и бонусам.
Особенности карточек с мани-бэком
Продукты работают очень просто: Вы совершаете покупку и рассчитываетесь картой, а часть средств возвращается на Ваш счет.
Как правило, money-back составляет 1% и предлагается для любых покупок. Возврат за покупки в любимых категориях (чаще всего их больше десяти – мода, здоровье, обслуживание автомобиля, дом и др. ) увеличивается до 5%. Кстати, любимую категорию можно выбирать каждые 30 дней. Например, в августе, когда Вы собираетесь в отпуск, это может быть категория «Путешествия», а в сентябре, когда ребенок пошел в школу, – «Покупки».
) увеличивается до 5%. Кстати, любимую категорию можно выбирать каждые 30 дней. Например, в августе, когда Вы собираетесь в отпуск, это может быть категория «Путешествия», а в сентябре, когда ребенок пошел в школу, – «Покупки».
Такие карты подойдут и для путешественников: они позволяют покупать билеты и бронировать отели онлайн, рассчитываться через терминалы за границей, снимать деньги в банкоматах.
Обратите внимание, что, согласно белорусскому законодательству, мани-бэк больше 2% облагается подоходным налогом. Однако не стоит опасаться дополнительной бумажной рутины: платеж списывается автоматически, как только возврат поступает на Ваш счет.
Как оформить карту с money-back?
Оформить карточку с мани-бэком можно в Белинвестбанке. Для этого нужно посетить одно из банковских отделений.
Для получения консультации свяжитесь с квалифицированными менеджерами банка любым удобным способом:
- По телефону 146.
- Через онлайн-чат.
- В Facebook.

- В Viber или Telegram.
Сначала фронт, а потом бэк (когда-нибудь) / Хабр
Перед тем как начать реализацию новой фичи, приходится изрядно поломать голову.
Разработка сложного функционала требует тонкой координации усилий коллектива инженеров.
И одним из важнейших моментов является вопрос распараллеливания задач.
Возможно ли избавить фронтовиков от необходимости ждать реализацию бэка? Есть ли способ распараллелить разработку отдельных фрагментов UI?
Тему распараллеливания задач в веб-разработке мы и рассмотрим в этой статье.
Проблема
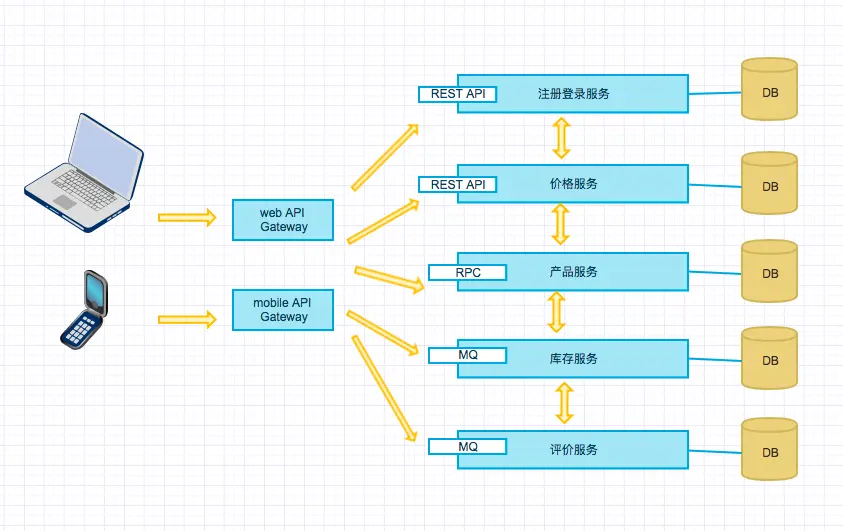
Итак, давайте для начала обозначим проблему. Представьте, что у вас есть матерый продукт (интернет сервис), в котором собрано довольно много разных микросервисов. Каждый микросервис в вашей системе — это своего рода мини-приложение интегрированное в общую архитектуру и решающее какую-то конкретную проблему пользователя сервиса. Представьте, что сегодня утром (в последний день спринта) к вам обратился Product Owner по имени Василий и обявил: «В следующем спринте мы начинаем пилить Импорт Данных, который сделает пользователей сервиса еще счастливее. Он позволит пользователю в сервис залить сразу стопиццот дофигаллиардов позиций из дремучей 1С!».
Он позволит пользователю в сервис залить сразу стопиццот дофигаллиардов позиций из дремучей 1С!».
Представьте что вы менеджер или тимлид и слушаете все эти восторженные описания счастливых пользователей не с позиции бизнеса. Вы оцениваете сколько трудозатрат все это потребует. Как хороший менеджер вы прикладываете все усилия, чтобы уменьшить аппетиты Василия на скоуп задач для MVP (здесь и далее, Minimum Viable Product). При этом два главных требования для MVP — способность системы импорта выдержать большую нагрузку и работа в фоне, выкинуть нельзя.
Вы понимаете, что традиционным подходом, когда все данные обрабатываются в пределах одного запроса пользователя, обойтись не удастся. Тут придется городить огород всяких фоновых воркеров. Придется завязываться на Event Bus, думать о том как работает балансировщик нагрузки, распределенная БД и т.п. В общем все прелести микросервисной архитектуры. В итоге вы делаете вывод, что разработка бэкенда под эту фичу затянется, в гадалки не ходи.
Автоматом встает вопрос: «A что будут делать фронтовики все это время пока нет никакого API?».
Кроме того, выясняется, что данные-то надо импортировать не сразу. Нужно сначала провалидировать их и дать пользователю поправить все найденные ошибки. Получается хитрый воркфлоу и на фронтенде тоже. А запилить фичу надо, как водится, «вчера». Стало быть и фронтовиков надо как-то так скоординировать, чтобы они не толкались в одной репе, не порождали конфликтов и спокойно пилили каждый свой кусок (см. КДПВ в начале статьи).
В иной ситуации мы могли бы начать пилить с бэка к фронту. Сначала реализовать бэкенд и проверить, что он держит нагрузку, а потом спокойно навешивать на него фронтэнд. Но загвоздка в том, что спеки описывают новую фичу в общих чертах, имеют пробелы и спорные моменты с точки зрения юзабилити. А что, если в конце реализации фронта выяснится, что в таком виде фича не удовлетворит пользователя? Изменения юзабилити могут потребовать изменений в модели данных. Придется переделывать и фронт и бэк, что будет очень дорого.
Agile пытается нам помочь
Гибкие методологии дают мудрый совет. «Начните со скейта и покажите пользователю. Вдруг ему понравится. Если понравилось, продолжайте в том же духе, прикручивайте новые фишки.»
Но что, если пользователю сразу нужен как минимум мотоцикл, причем уже через две-три недели? Что если для начала работы над фасадом мотоцикла нужно хотя бы определиться с габаритами мотора и размерами ходовой части?
Как сделать так, чтобы реализация фасада не откладывалась до тех пор, пока не появится определенность с остальными слоями приложения?
В нашей ситуации лучше применить другой подход. Лучше сразу начать делать фасад (фронт), чтобы убедиться в корректности изначального представления об MVP. С одной стороны, подсунуть Product Owner’у Василию декоративный фасад, за которым ничего нет, кажется читерством, надувательством. С другой стороны, мы очень быстро получаем таким образом фидбек именно о той части функционала, c которой в первую очередь столкнется пользователь. У вас может быть неимоверно крутая архитектура, но если удобства использования нет, то какульками забросают все приложение целиком, не разбираясь в деталях. Поэтому мне кажется более важным выдать максимально функциональный UI как можно быстре, вместо того, чтобы синхронизировать прогресс фронтовой части с бэкендом. Нет смысла выдавать на пробу недоделанный UI и бэк, функционал которых не удовлетворяет главным требованиям. В то же время выдача 80% требуемого функционала UI, но без работающего бэка, вполне может оказаться профитной.
У вас может быть неимоверно крутая архитектура, но если удобства использования нет, то какульками забросают все приложение целиком, не разбираясь в деталях. Поэтому мне кажется более важным выдать максимально функциональный UI как можно быстре, вместо того, чтобы синхронизировать прогресс фронтовой части с бэкендом. Нет смысла выдавать на пробу недоделанный UI и бэк, функционал которых не удовлетворяет главным требованиям. В то же время выдача 80% требуемого функционала UI, но без работающего бэка, вполне может оказаться профитной.
Немного технических деталей
Итак, я уже описывал вкратце какую фичу мы собираемся реализовать. Добавим немного технических деталей.
Пользователь должен иметь возможность выгрузить в сервис файл данных большого объема. Содержимое этого файла должно соответствовать определенному формату (например, CSV). В файле должна быть определенная структура данных и есть обязательные поля, которые не должны быть пустыми. Иными словам, после выгрузки в бэкенде нужно будет данные провалидировать. Валидация может длиться значительное время. Держать коннект к бэкенду открытым нельзя (отвалится по таймауту). Поэтому мы должны быстро принять файл и запустить фоновую обработку. По окончанию валидации мы должны оповестить пользователя, что он может приступить к редактированию данных. Пользователь должен исправить ошибки, обнаруженные при валидации.
Валидация может длиться значительное время. Держать коннект к бэкенду открытым нельзя (отвалится по таймауту). Поэтому мы должны быстро принять файл и запустить фоновую обработку. По окончанию валидации мы должны оповестить пользователя, что он может приступить к редактированию данных. Пользователь должен исправить ошибки, обнаруженные при валидации.
После того, как все ошибки исправлены, пользователь нажимает кнопку импорта. Исправленные данные отправляются обратно в бэкенд. для завершения процедуры импорта. О ходе всех стадий импорта мы должны оповещать фронтенд.
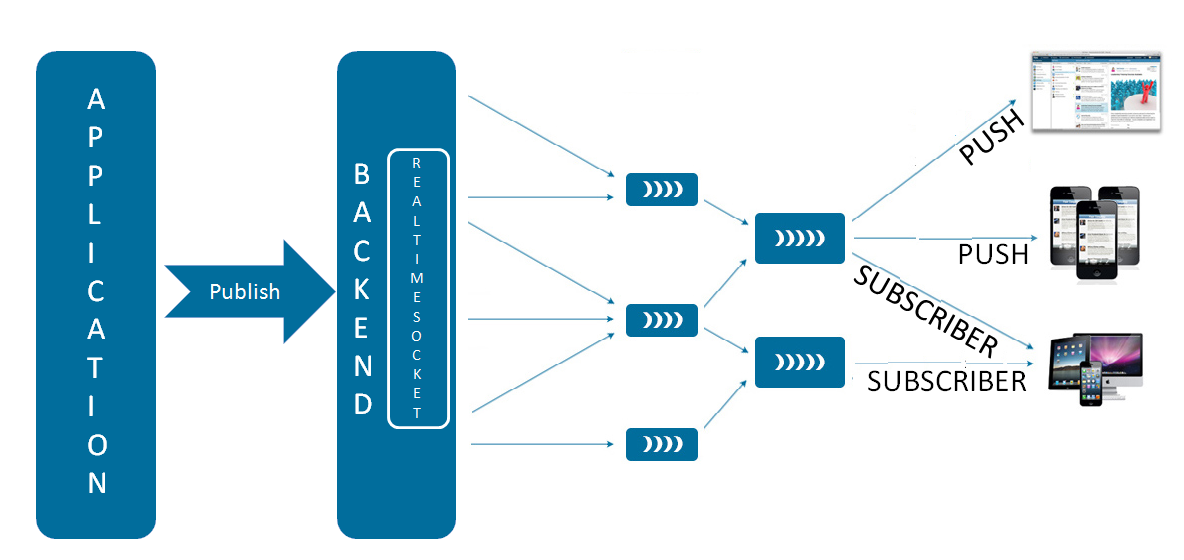
Самый эффективный способ оповещения — WebSocket’ы. С фронта через Websocket с определенным периодом будут отправляться запросы на получения текущего статуса фоновой обработки данных. Для фоновой обработки данных нам понадобятся фоновые обработчики, распределенная очередь команд, Event Bus и т.д.
Dataflow видится следующим (для справки):
- Через файловый API браузера просим пользователя выбрать нужный файл с диска.

- Через AJAX отправляем файл в бэкенд.
- Ожидаем окончания валидации и распарсивания файла с данными (опрашиваем статус фоновой операции через Websocket).
- По окончании валидации грузим подготовленные к импорту данные и рендерим их в таблице на странице импорта.
- Пользователь редактирует данные, исправляет ошибки. По нажатию на кнопку внизу страницы отправляем исправленные данные в бэкенд.
- Опять на клиентской стороне запускаем периодический опрос статуса фоновой операции.
- До окончания текущего импорта у пользователя не должно быть возможности запустить новый импорт (даже в соседнем окне браузера или на соседнем компьютере).
План разработки
Мокап UI vs. Прототип UI
Давайте сразу обозначим разницу между Wireframe, Mockup, Prototype.
На рисунке выше изображен Wireframe. Это просто рисунок (в цифре или на бумаге — не суть важно). С другими двумя понятиями сложнее.
Мокап — это такая форма представления будущего интерфейса, которая используется только в качестве презентации и в последствии будет заменена полностью. Эта форма в будущем будет отложена в архив как образец. Реальный интерфейс будет делаться с помощью других инструментов. Мокап можно сделать в векторном редакторе с достаточной детализацией дизайна, но потом фронтенд-разработчики просто отложат его в сторону и будут подглядывать на него как образец. Мокап может быть сделан даже в специализированных браузерных конструкторах и снабжен ограниченной интерактивностью. Но судьба его неизменна. Он станет образцом в альбоме Design Guide.
Прототип же создается с помощью тех же инструментов, что и будущий интерфейс пользователя (например, React). Код прототипа размещается в общем репозитарии приложения. Он не будет заменен, как это происходит с мокапом. Сначала его используют для проверки концепции (Proof of Concept, PoC). Потом, если он пройдет проверку, его начнут развивать, постепенно превращая в полноценный интерфейс пользователя.
Теперь ближе к делу…
Представим, что коллеги из цеха дизайна представили нам артефакты своего творческого процесса: mockup’ы будущего интерфейса. Наша задача спланировать работу так, чтобы как можно скорее сделать параллельную работу фронтовиков возможной.
Как составление алгоритма начинается с блок-схемы, так и создание прототипа начинаем с минималистичного Wireframe’а (см. рисунок выше). На этом Wireframe мы делим будущий функционал на крупные блоки. Главный принцип тут — фокусировка ответственности. Не следует разделять один кусок функциональности на разные блоки. Мухи идут в один блок, а котлеты в другой.
Далее нужно как можно быстрее создать заготовку страницы (пустышку), настроить Routing и разместить в меню ссылку на эту страницу. Затем нужно создать заготовки базовых компонентов (по одному на каждый блок в Wireframe прототипа). И закаммитать этот своеобразный фреймворк в ветку разработки новой фичи.
Получаем такую иерархию веток в git:
master ---------------------- >
└ feature/import-dev ------ >Ветка «import-dev» будет играть роль development бранча для всей фичи. У этой ветки желательно закрепить одного ответственного человека (мэйнтейнера), который мержит атомарные изменения от всех параллельно работающих над фичей коллег. Также желательно не делать прямых каммитов в эту ветку, чтобы уменьшить шанс конфликтов и неожиданных изменений при мерже в эту ветку атомарных пулл реквестов.
У этой ветки желательно закрепить одного ответственного человека (мэйнтейнера), который мержит атомарные изменения от всех параллельно работающих над фичей коллег. Также желательно не делать прямых каммитов в эту ветку, чтобы уменьшить шанс конфликтов и неожиданных изменений при мерже в эту ветку атомарных пулл реквестов.
Т.к. у нас на этот момент уже созданы компоненты для основных блоков на странице, то можно уже сразу создавать отдельные ветки под каждый блок UI. Финальная иерархия может выглядеть так:
master ----------------------- >
└ feature/import-dev ------- >
├ feature/import-head ---- >
├ feature/import-filter -- >
├ feature/import-table --- >
├ feature/import-pager --- >
└ feature/import-footer -- >Примечание: неважно в какой момент создать эти атомарные бранчи и конвенция наименования, представленная выше, не единственная годная. Бранч можно создать непосредственно перед началом работы. А имена бранчей должны быть понятны всем участникам разработки. Имя должно быть как можно короче и при этом явно указывать на то, за какую часть функционала ветка отвечает.
А имена бранчей должны быть понятны всем участникам разработки. Имя должно быть как можно короче и при этом явно указывать на то, за какую часть функционала ветка отвечает.
Подходом, описанным выше, мы обеспечиваем безконфликтную работу нескольких разработчиков UI. У каждого фрагмента UI свой каталог в иерархии проекта. В каталоге фрагмента есть основной компонент, его набор стилей и свой набор дочерних компонентов. Также у каждого фрагмента может быть свой менеджер состояния (MobX, Redux, VueX сторы). Возможно, компоненты фрагмента используют какие-то глобальные стили. Однако изменять глобальные стили при разработке фрагмента новой страницы запрещено. Изменять дефолтное поведение и стиль общего атома дизайна также не стоит.
Примечание: под «атомом дизайна» подразумевается элемент из набора стандартных компонентов нашего сервиса — см. Atomic Design; в нашем случае предполагается, что система Атомарного Дизайна уже реализована.
Итак, мы физически отделили фронтовиков друг от друга. Теперь каждый из них может работать спокойно, не боясь конфликтов при мерже. Также каждый может в любой момент создать пулл реквест из своей ветки в feature/import-dev. Уже сейчас можно спокойно набрасывать статичесий контент и даже формировать интерактив в пределах одного хранилища состояния.
Теперь каждый из них может работать спокойно, не боясь конфликтов при мерже. Также каждый может в любой момент создать пулл реквест из своей ветки в feature/import-dev. Уже сейчас можно спокойно набрасывать статичесий контент и даже формировать интерактив в пределах одного хранилища состояния.
Но как нам обеспечить возможность взаимодействия фрагментов UI между собой?
Нам необходимо реализовать связующее звено между фрагментами. На роль связки между фрагментами подходит JS сервис, выполняющий роль шлюза для обмена данными с бэком. Через этот же сервис можно реализовать нотификацию о событиях. Подписываясь на одни события, фрагменты неявно будут включены общий жизненный цикл микросервиса. Изменения данных в одном фрагменте приведут к необходимости обновить состояние другого фрагмента. Иными словами, мы сделали интеграцию фрагментов посредством данных и событийной модели.
Для создания этого сервиса нам понадобится еще одна ветка в git:
master --------------------------- >
└ feature/import-dev ----------- >
├ feature/import-js-service -- >
├ feature/import-head -------- >
├ feature/import-filter ------ >
├ feature/import-table ------- >
├ feature/import-pager ------- >
└ feature/import-footer ------ >Примечание: не пугайтесь количества веток и не стесняйтесь плодить ветки. Git позволяет эффективно работать с большим количеством ветвлений. Когда вырабатывается привычка, ветвиться становится легко:
Git позволяет эффективно работать с большим количеством ветвлений. Когда вырабатывается привычка, ветвиться становится легко:
$/> git checkout -b feature/import-service
$/> git commit .
$/> git push origin HEAD
$/> git checkout feature/import-dev
$/> git merge feature/import-serviceКому-то это покажется напряжным, но профит минимизации конфликтов весомее. К тому же пока вы эксклюзивный владелец ветки, можете без опасений делать push -f без риска повредить чью-то локальную историю каммитов.
Фэйковые данные
Итак, на предыдущем этапе мы сделали заготовку интеграционного JS-сервиса (importService), сделали заготовки фрагментов UI. Но без данных наш прототип работать не будет. Ничего не рисуется кроме статических декораций.
Теперь нам надо определиться с примерной моделью данных и создать эти данные в виде JSON или JS файлов (выбор в пользу того или другого зависит от настройки импортов в вашем проекте; настроен ли json-loader). Наш importService, а также его тесты (о них будем думать попозже) импортируют из этих файлов данные, необходимые для имитации ответов от реального бэкенда (он пока еще не реализован). Куда положить эти данные не суть важно. Главное, чтобы их можно было легко импортировать в сам importService и тесты в нашем микросервисе.
Наш importService, а также его тесты (о них будем думать попозже) импортируют из этих файлов данные, необходимые для имитации ответов от реального бэкенда (он пока еще не реализован). Куда положить эти данные не суть важно. Главное, чтобы их можно было легко импортировать в сам importService и тесты в нашем микросервисе.
Формат данных, конвенцию именования полей желательно обговорить с разработчиками бэка сразу. Можно, например, договориться об использовании формата, соответствующего спецификации OpenAPI Specification. Какой бы спецификации формата данных ни следовал бэк, фэйковые данные мы создаем в точном соответствии формату данных в бэке.
Примечание: не бойтесь ошибиться с моделью фэйковых данных; ваша задача сделать драфтовую версию контракта данных, который потом все равно будет согласоваться с разработчиками бэкенда.
Контракты
Фэйковые данные могут служить хорошим заделом для начала работы над спецификацией будущего API в бэке. И тут неважно кто и насколько качественно реализует драфт модели. Решающее значение играет совместное обсуждение и согласование с участием разработчиков фронта и бэка.
И тут неважно кто и насколько качественно реализует драфт модели. Решающее значение играет совместное обсуждение и согласование с участием разработчиков фронта и бэка.
Для описания контрактов (спецификации API) можно использовать специализированные инструменты. Напр., OpenAPI / Swagger. По-хорошему, при описании API с таким инструментом нет нужды в присутствии всех разработчиков. Этим может заниматься один разработчик (редактор спецификации). Результатом коллективного обсуждения нового API должны были стать некие артефакты вроде MFU (Meeting Follow Up), по которым редактор спецификации и конструирует справочник для будущего API.
По окончании создания драфта спецификации не должно потребоваться много времени, чтобы проверить корректность. Каждый участник коллективного обсуждения сможет независимо от других сделать беглый осмотр для проверки, что его мнение было учтено. Если что-то покажется некорректным, то можно будет уточнить через редактора спецификации (обычные рабочие коммуникации). Если все удовлетворены спецификацией, то ее можно опубликовать и использовать как документацию на сервис.
Если все удовлетворены спецификацией, то ее можно опубликовать и использовать как документацию на сервис.
Юнит-Тестирование
Примечание: Лично для меня ценность юнит-тестов довольная низка. Тут я согласен с Дэвидом Хансоном (David Heinemeier Hansson @ RailsConf). «Юнит-тесты — это отличный способ убедиться, что ваша программа ожидаемым образом делает д… мо.» Но я допускаю особые кейсы, когда юнит-тесты приносят много пользы.
Теперь, когда мы определились с фэйковыми данными, можно приступать к тестированию базового функционала. Для тестирования фронтовых компонентов можно использовать такие инструменты как karma, jest, mocha, chai, jasmine. Обычно рядом с тестируемым ресурсом JS кладется одноименный файл с постфиксом «spec» или «test»:
importService
├ importService.js
└ importService.test.jsКонкретное значение постфикса зависит от настроек сборщика пакетов JS в вашем проекте.
Конечно, в ситуации, когда бэк находится в «противозачаточном» состоянии, очень трудно покрыть юнит-тестами все возможные кейсы. Но и предназначение у юнит-тестов немного другое. Они призваны протестировать работу отдельных кусочков логики.
Но и предназначение у юнит-тестов немного другое. Они призваны протестировать работу отдельных кусочков логики.
К примеру, хорошо покрывать юнит-тестами разного рода хэлперы (helper), через которые между JS компонентами и сервисами расшариваются куски логики или неких алгоритмов. Также этими тестами можно покрыть поведение в компонентах и сторах MobX, Redux, VueX в ответ на изменение данных пользователем.
Интеграционное и E2E-тестирование
Под интеграционными тестами подразумеваются проверки поведения системы на соответствие спецификации. Т.е. проверяется, что пользователь увидит именно то поведение, которое описано в спеках. Это более высокий уровень тестирования в сравнении с юнит-тестами.
Например, тест, проверяющий появление ошибки под обязательным полем, когда пользователь стёр весь текст. Или тест, проверяющий, что генерируется ошибка при попытке сохранить невалидные данные.
E2E-тесты (End-to-End) работают на ещё более высоком уровне. Они проверяют, что поведение UI корректно. Например, проверка, что после отправки файла с данными в сервис, пользователю показывается крутилка, сигнализирующая о длящемся асинхронном процессе. Или проверка, что визуализация стандартных компонентов сервиса соответствует гайдам от дизайнеров.
Например, проверка, что после отправки файла с данными в сервис, пользователю показывается крутилка, сигнализирующая о длящемся асинхронном процессе. Или проверка, что визуализация стандартных компонентов сервиса соответствует гайдам от дизайнеров.
Этот вид тестов работает при помощи некоторого фреймворка автоматизации UI. Например, это может быть Selenium. Такие тесты вместе с Selenium WebDriver запускаются в некотором браузере (обычно Chrome с «headless mode»). Работают они долго, но снижают нагрузку на специалистов QA, делая за них смоук тест.
Написание этих видов тестов довольно трудоемко. Чем раньше мы начнем их писать, тем лучше. Не смотря на то, что унас нет еще полноценного бэка, мы уже можем начинать описывать интеграционные тесты. У нас уже есть спецификация.
С описанием E2E тестов препятствий еще меньше. Мы уже набросали стандартные компоненты из библиотеки атомов дизайна. Реализовали специфичные куски UI. Сделали некоторый интерактив поверх фэйковых данных и API в importService. Ничто не мешает начать автоматизацию UI как минимум для базовых кейсов.
Ничто не мешает начать автоматизацию UI как минимум для базовых кейсов.
Написанием этих тестов можно опять же озадачить отдельных разработчиков, если имеются не озадаченные люди. И также для описания тестов можно завести отдельную ветку (как описано выше). В ветки для тестов нужно будет периодически мержить обновления из ветки «feature/import-dev«.
Общая последовательность мержей будет такой:
- Например, девелопер из ветки «feature/import-filter» создал ПР. Этот ПР проревьюили и мэйнтейнер ветки «feature/import-dev» вливает этот ПР.
- Мэйнтейнер обявляет, что влито обновление.
- Девелопер в ветке «feature/import-tests-e2e» затягивает крайние изменения мержем из «-dev ветки.
CI и автоматизация тестирования
Фронтовые тесты реализуются с помощью инструментов, работающих через CLI. В package.json прописываются команды для запуска разных видов тестов. Эти команды используются не только девелоперами в локальной среде. Они нужны еще и для запуска тестов в среде CI (Continuous Integration).
Эти команды используются не только девелоперами в локальной среде. Они нужны еще и для запуска тестов в среде CI (Continuous Integration).
Если сейчас мы запустим билд в CI и ошибок не обнаружится, то в тестовую среду будет доставлен наш долгожданный прототип (80% функционала на фронте при не реализованном еще бэке). Мы сможем показать Василию приблизительное поведение будущего микросервиса. Васлилий попинает этот прототип и, возможно, сделает кое-какие замечания (возможно даже серьезные). На данном этапе вносить коррективы не дорого. В нашем случае бэк требует серьезных архитектурных изменений, поэтому работа по нему может идти медленнее, чем по фронту. Пока бэк не финализирован, внесение изменений в план его разработки не приведет к катастрофическим последствиям. При необходимости что-то поменять на этом этапе мы попросим внести коррективы в спецификацию API (в сваггере). После этого повторяются шаги, описанные выше. Фронтовики по-прежнему не зависят от бэкендеров. Отдельные специалисты фронтенда не зависят друг от друга.
Бэкенда. Контроллеры-заглушки
Отправной точкой разработки API в бэке является утвержденная спецификация API (OpenAPI / Swagger). При наличии спецификации работу в бэке также станет легче распараллеливать. Анализ спецификации должен навести разработчиков на мысль об основных элементах архитектуры. Какие общие компоненты / сервисы нужно создать, прежде чем приступать к реализации отдельных вызовов API. И тут опять же можно применить подход как с заготовками для UI.
Мы можем начать сверху, т.е. с наружнего слоя нашего бэка (с контроллеров). На этой стадии мы начинаем с раутинга, заготовок контроллеров и фэйковых данных. Слой сервисов (BL) и доступа к данным (DAL) мы пока не делаем. Просто переносим данные из JS в бэкенд и программируем контроллеры так, чтобы они реализовывали ожидаемые ответы для базовых кейсов, выдавая куски из фэйковых данных.
По завершению этой стадии фронтовики должны получить работающий бэкенд на статичных тестовых данных. Причем именно тех данных, на которых фронтовики пишут интеграционные тесты. По идее, в этот момент не должно составить большого труда переключить JS шлюз (importService) на использование заготовок контроллеров в бэке.
По идее, в этот момент не должно составить большого труда переключить JS шлюз (importService) на использование заготовок контроллеров в бэке.
Ответная часть для запросов через Websocket концептуально не отличается от Web API контроллеров. Эту «ответку» также делаем на тестовых данных и подключаем importService к этой заготовке.
В конечном итоге весь JS должен быть переведен на работу с реальным сервером.
Бэкенд. Финализация контроллеров. Заглушки в DAO
Теперь настает очередь финализировать внешний слой бэка. Для контроллеров один за одним реализуются сервисы в BL. Теперь сервисы будут работать с фэйковыми данными. Добавкой на данном этапе является то, что в сервисах мы уже реализуем реальную бизнес-логику. На этой стадии желательно начать добавление новых тестов в соответствии с бизнес-логикой из спецификаций. Тут важно, чтобы не упал ни один интеграционный тест.
Примечание: мы по-прежнему не зависим от того, реализована ли схема данных в БД.
Бэкенд. Финализация DAO. Реальная БД
После того, как схема данных реализована в БД, мы можем перенести в нее тестовые данные из предыдущих этапов и переключить наш зачаточный DAL на работу с реальным сервером БД. Т.к. мы в БД переносим изначальные данные, создававшиеся для фронта, все тесты должны остаться актуальными. Если какой-то из тестов упадет, значит что-то пошло не так и нужно разбираться.
Примечание: вообще с очень большой вероятностью работы со схемой данных в БД для новой фичи будет немного; возможно изменения в БД будут сделаны одновременно с реализацией сервисов в BL.
По окончанию этой стадии мы получаем полноценный микросервис, альфа-версию. Эту версию уже можно показать внутренним пользователям (Product Owner’у, продуктологу или еще кому-то) для оценки как MVP.
Дальше уже пойдут стандартные итерации Agile по работе над исправлением багов, реализацией дополнительных фишек и финальной полировкой.
Заключение
Думаю не стоит использовать вышеописанное вслепую как руководство к действию. Сначала нужно примерить и адаптировать к своему проекту. Выше описан подход способный отвязать отдельных разработчиков друг от друга и позволить им работать в параллели при определенных условиях. Все телодвижения с бранчеванием и переносом данных, реализация заготовок на фэйковых данных кажутся значительным оверхэдом. Профит в этих накладных расходах появляется за счет увеличения параллелизма. Если в команде разработки состоят
Сначала нужно примерить и адаптировать к своему проекту. Выше описан подход способный отвязать отдельных разработчиков друг от друга и позволить им работать в параллели при определенных условиях. Все телодвижения с бранчеванием и переносом данных, реализация заготовок на фэйковых данных кажутся значительным оверхэдом. Профит в этих накладных расходах появляется за счет увеличения параллелизма. Если в команде разработки состоят полтора землекопа два фуллстэка или один фротовик с одним бэкендером, то профита от такого подхода, наверное, будет неочень много. Хотя и в этой ситуации некоторые моменты вполне могут повысить эффективность разработки.
Профит этого подхода появляется тогда, когда мы в самом начале быстро реализуем заготовки, максимально приближенные к будущей реальной реализации и физически разделяем работы над разными частями на уровне структуры файлов в проекте и на уровне системы управления кодом (git).
Надеюсь, что вы нашли данную статью полезной.
Спасибо за внимание!
Что это такое бэк-вокал | Школа музыки и вокала
Эстрадные артисты крайне редко выступают одни. Их довольно часто окружает от двух до трех бэк-вокалистов. Элегантно и артистично двигаясь на сцене, они, безусловно, придают концерту блеск. Но главная их задача заключается вовсе не в этом…Бэк-вокал — это исполнение песни на втором фоне, сопровождение голосу солиста. Полифония — это когда мелодия разделяется на отдельные голоса. Каждый голос берет на себя одну ноту из аккорда, и в итоге песня получается насыщенной и многогранной.
Их довольно часто окружает от двух до трех бэк-вокалистов. Элегантно и артистично двигаясь на сцене, они, безусловно, придают концерту блеск. Но главная их задача заключается вовсе не в этом…Бэк-вокал — это исполнение песни на втором фоне, сопровождение голосу солиста. Полифония — это когда мелодия разделяется на отдельные голоса. Каждый голос берет на себя одну ноту из аккорда, и в итоге песня получается насыщенной и многогранной.
Полифония в музыке
В идеале, бэк-вокал должен красиво вплетаться в композицию, и в то же время усилить и украсить основную линию — лид-вокалиста. При этом голос солиста становится выразительней и богаче. Бэк-вокал может как помогать главной мелодичной теме, так и создавать с ней контраст.
Но предположение, что бэк-вокал стали применять лишь в последнее время — на эстраде и в клубных треках — весьма ошибочно. Россия известна своей древней, многовековой историей простонародного хорового пения. Многие народы также этим славятся. Полифоническое исполнение песни в первую очередь ассоциируется с церковным пением.
Студия vs живое пение
Для бэк-вокала есть два подхода — живое исполнение на сцене, или запись в студии. Современные технологии и музыкальные программы позволяют самому певцу записать все вокальные партии.
И в то же время, большинство артистов и продюсеров считают нужным «нанимать» для записи или живого пения бэков других исполнителей. Ведь при сочетании разных, и в то же время органично вплетающихся друг в друга голосов, можно добиться уникальных тембров.
Кто такой бэк-вокалист
Исполнение бэк-вокала — отдельное мастерство, для этого нужны знания и умения. И по этой причине в шоу-бизнесе всегда есть место хорошим бэк-вокалистам.
Главное требование к бэк-вокалисту — чисто петь. Необходим хороший слух. Нередко роль бэк-вокалистов на сцене берут на себя музыканты — клавишник, басист, реже ударник.
Солист трудится над мелодией, и пытается подобрать красивый тембр. Задача бэк-вокалиста не в этом. Чистое пение бэков должно акцентировать уникальность тембра солиста. Если у исполнителя необычный голос, его вряд ли возьмут работать бэк-вокалистом.
Если у исполнителя необычный голос, его вряд ли возьмут работать бэк-вокалистом.
Кроме того, для бэков важно умение быстро реагировать. Если солист поет на пол-тона ниже, а бэк-вокал как в студии, четко, то получится не гармония, а какофония. Эстрадный исполнитель такого непрофессионализма не стерпит.
Нередко опытные бэк-вокалисты переквалифицируются в эстрадных певцов. Строгая практика бэк-вокала в этом случае только в плюс.
Легендарный шифропанк Адам Бэк: биткоин — это идея, которая просто работает
Пока все ждут, когда мир вернется в норму после пандемии коронавируса, есть время на изучение нового и удивительного. Легендарный доктор Адам Бэк в интервью 48show на ForkLog Live рассказал о ранних днях криптографии и фундаментальной ценности биткоина.
youtube.com/embed/oQPoSt90HV0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Каково быть одним из отцов-основателей криптовалют?
Это забавная эволюция. Многие годы такие люди, как Хэл Финни, Ник Сабо, я и другие тратили массу свободного времени, пытаясь решить базовую задачу. У нас было много энергии, чтобы развивать подобные решения.
В 2008 году со мной связался Сатоши, и я подробно рассмотрел его разработки. Главный вопрос заключался в том, будет ли это развиваться после запуска.
В прошлом уже был эксперимент с DigiCash: у них не было отношений с банками и они обещали не выпускать более миллиона токенов.
Генезис-архивы: eCash Дэвида Чаума и рождение мечты шифропанков
Некоторые шифропанки думали продавать что-то за эти токены, чтобы создать систему на базе свойства редкости и присвоить ценность монетам. В конечном итоге DigiCash потерпела крах.
На этот же раз появилась распределенная система. Я убедился, что ее существование возможно. Оставался вопрос, будет ли расширяться ее применение.
Я убедился, что ее существование возможно. Оставался вопрос, будет ли расширяться ее применение.
Теперь ответ очевиден, но прошло несколько лет, прежде чем появились первые биржи. Люди в основном покупали разные безделушки, пиццу за 10 000 BTC и все такое.
Они просто играли, но это фактически принесло криптовалюте коллекционную ценность, а затем ликвидные биржи и меньшую волатильность.
Объясните концепцию Proof-of-Work простыми словами?
Существуют такой тип математических задач, которые сложно решить, но легко проверить решение, когда оно найдено.
Генезис-архивы: Hashcash или как Адам Бэк создал двигатель биткоина
Представьте, что вас попросили извлечь квадратный корень из 225. Нужно подумать, понять, целое будет число или дробное. Без калькулятора это займет определенное время. Но когда решение найдено, вы можете быстро проверить его правильность путем умножения.
Proof-of-Work — это поиск такого решения. Это похоже на подбрасывание монетки, только одновременно большого количества. Допустим, вы возьмете 70 монеток и начнете подбрасывать их. Чтобы добыть блок в сети биткоина, вам нужно, чтобы на всех монетах одновременно выпала решка. Вероятность такого события, конечно, очень мала. У майнеров уходит в среднем 10 минут, при этом они делают миллиарды триллионов попыток в секунду.
Это похоже на подбрасывание монетки, только одновременно большого количества. Допустим, вы возьмете 70 монеток и начнете подбрасывать их. Чтобы добыть блок в сети биткоина, вам нужно, чтобы на всех монетах одновременно выпала решка. Вероятность такого события, конечно, очень мала. У майнеров уходит в среднем 10 минут, при этом они делают миллиарды триллионов попыток в секунду.
И нет короткого пути. Единственный способ — это пробовать снова и снова. В конце концов, кому-то повезет. Поэтому интервал между блоками составляет в среднем десять минут, но на самом деле он сильно варьируется.
Что такое биткоин для Адама Бэка?
Разные люди ценят его по разным причинам. Можно взглянуть на него с точки зрения важнейших свойств, которые отсутствуют в других областях, в обычных финансах и банковском деле.
У биткоина нет центрального органа принятия решений — это крайне важно.
Давайте представим, что биткоин оказался недоступен, поскольку ушел на техническое обслуживание. Конечно, это невозможно, но это же мысленный эксперимент. Так вот — вам нужно осуществить транзакцию. Если вы без лишних раздумий воспользуетесь картой или наличными, то платежи — не самый важный способ применения биткоина. В противном случае вы бы подождали, когда сеть снова будет онлайн.
Конечно, это невозможно, но это же мысленный эксперимент. Так вот — вам нужно осуществить транзакцию. Если вы без лишних раздумий воспользуетесь картой или наличными, то платежи — не самый важный способ применения биткоина. В противном случае вы бы подождали, когда сеть снова будет онлайн.
Существует множество вариантов применения биткоина, с которыми банки в основном не могут конкурировать. Отсутствие центра делает его исключительным. Быть универсальным и глобально доступным средством сбережения — это уже вторичная выгода. Это некоррелируемый актив, а его эмиссия аполитична.
Подписывайтесь на новости ForkLog в Telegram: ForkLog Feed — вся лента новостей, ForkLog — самые важные новости и опросы.
Нашли ошибку в тексте? Выделите ее и нажмите CTRL+ENTER
БЕК | ОФИЦИАЛЬНЫЙ ВЕБ-САЙТ
1.
Ghost Range (E-Pro) — Ремикс от Homelife
2.
Qué Onda Guero — Ремикс от Island
3.
Девушка (Recluse Street Remix) — Remix by Octet
4.
Heaven Hammer (пропал без вести) — Air Remix
5.
Shake Shake Tambourine (Black Tambourine) (Smallstars Remix от Adrock)
6.
Terremoto Tempo (Earthquake Weather) — Remix by Mario C
7.
Неисправность Ghettochip (Hell Yes) — 8Bit Remix
8.
Broken Drum — Ремикс от Boards of Canada
9.
Пугало — Ремикс от El-P
10.
Wish Coin (Go It Alone) — Diplo Remix
11.
Прощальная поездка — Remixed by Subtle
12.
Прокат автомобилей — Ремикс Джона Кинга
13.
Аварийный выход — Th’ Corn Gangg
14.
Clap Hands — Версия без LP
Обновление сообщества со Стейси Спроат-Бек – Гавайский морской грант
Стейси Спроат-Бек выросла в Калихиваи, небольшой деревне между Килауэа и Ханалей на северном берегу Кауаи.«Это было идиллическое детство хукилау, земледелия, скитаний по горам и купания в ручье, вероятно, в одном из самых красивых мест в мире», — с любовью вспоминает Спроат-Бек. Возможно, это одна из причин, по которой она живет недалеко от того места, где выросла, и работает поблизости в качестве исполнительного директора Фонда Вайпа, выполняя работу, которую знала всю свою жизнь.
Возможно, это одна из причин, по которой она живет недалеко от того места, где выросла, и работает поблизости в качестве исполнительного директора Фонда Вайпа, выполняя работу, которую знала всю свою жизнь.
После того, как сахарная плантация Килауэа на северном берегу Кауаи закрылась в начале 1970-х годов, сюда переехали застройщики, превратив бывшие сахарные земли в основном в курортные поселки.Школы Камехамеха, которым принадлежала долина Вайпа в заливе Ханалей, также начали рассматривать возможности развития и планировали построить закрытый поселок в Вайпе. В ответ фермеры Северного побережья объединились, и после четырех лет активности, переговоров и невыполнения обязательств застройщика они получили от школ Камехамеха аренду ахупуаа площадью 1600 акров в Вайпе, нетронутом водоразделе.
Спроат-Бек начал работать волонтером в Вайпе в 1994 году, вернувшись домой из колледжа со степенью в области бизнеса.«Мы создали некоммерческую организацию Waipā Foundation, — говорит Спроат-Бек. «Мой отец, который был одним из первых основателей, задумал наземную базу для практики и сохранения гавайской культуры. Мы выращивали кало и делали пои. В 90-х мы производили 1000 фунтов пои в неделю. Мы приносили купуну и проводили сеансы лаау лапао (древняя практика исцеления) и раздавали пои сообществу. Мы посадили много фруктовых деревьев, чтобы создать изобилие еды, чтобы накормить себя и поделиться с сообществом, а затем и на рынок.
«Мой отец, который был одним из первых основателей, задумал наземную базу для практики и сохранения гавайской культуры. Мы выращивали кало и делали пои. В 90-х мы производили 1000 фунтов пои в неделю. Мы приносили купуну и проводили сеансы лаау лапао (древняя практика исцеления) и раздавали пои сообществу. Мы посадили много фруктовых деревьев, чтобы создать изобилие еды, чтобы накормить себя и поделиться с сообществом, а затем и на рынок.
Миссия Фонда Вайпа состоит в том, чтобы восстановить здоровье природной среды и местных экосистем ахупуаа Вайпы, которая представляет собой участок земли от гор до моря. В горной местности, или зоне маука, были пересажены местные леса и кустарники, которые действуют как губка, увеличивая количество осадков, которые могут просачиваться в землю. В кула, или средней зоне, сообщество выращивает кало (таро) и другие продовольственные культуры, используя воду из ручьев. В макай, или прибрежной зоне, члены сообщества восстановили часть рыбного пруда и расширили устье ручья, также зависящего от пресной речной воды, чтобы обеспечить рост большего количества питательных веществ, которые привлекут рыбу. Уничтожение неместных видов продолжается во всех районах ахупуа.
Уничтожение неместных видов продолжается во всех районах ахупуа.
За последние несколько лет Фонд Вайпа стремился привлечь и принести пользу сообществу, строя коммерческую кухню и мельницу для пои, а также производя еду для тематических мероприятий. Особенно успешной серией сборов средств являются обеды «съедобных инвазивных видов». Фонд также усердно работал над сохранением природной среды, чтобы повысить ее устойчивость. Очистка засоряющего куста хау с почти пяти акров ручья помогла улучшить сток в океан и существенно уменьшить последствия наводнения после разрушительного шторма в апреле 2018 года, который нанес ущерб большей части северного побережья Кауаи.
«Мы хотим, чтобы сообщество было связано с этим местом, помогало заботиться о нем, питалось им и активно им управляло», — объясняет Спроат-Бек. «Знаете, Вайпа может быть просто микрокосмом острова, государства или мира, где каждый напрямую связан с ресурсами, которые их кормят и заботятся о них. Вы управляете землей и заботитесь о ней, а она заботится о вас».
Обзор Ка Пили Кай выпуски ЗДЕСЬ
Бек дома | The New Yorker
«По сути, я был уличным человеком», — добавил он.Мы посидели немного на красный свет. Каково это, спросил я, иметь возможность предложить своим детям совсем другое детство?
«Я очень горжусь тем, что у них есть другая жизнь», — сказал он. «Для меня это чудо».
В 1994 году Терстон Мур из Sonic Youth был ведущим эпизода MTV «120 Minutes» с Беком в качестве гостя. Шоу, которое транслировалось по понедельникам с 1 до 3 90 075 утра. , как правило, демонстрировались слишком неясные или извращенные видео, чтобы их можно было транслировать в любое другое время.Интервью длится менее четырех минут, не считая рекламных пауз, но оно воплощает в себе цинизм и театральную апатию альтернативной культуры 1990-х. Я люблю смотреть это. Ни один из мужчин не повышает голос — чтобы выразить волнение, потребовалось бы признать некоторую степень вовлеченности в разговор, — но смутное презрение к сценарию, в котором они оказались, ощутимо.
Мур спрашивает Бека, которому тогда было двадцать три года, каково это, когда «Неудачник» стал хитом.«Это похоже на серфинг среди разливов нефти, — говорит Бек. «Да, это так», — отвечает Мур. Бек достает маленькое устройство и начинает проигрывать что-то похожее на расплавленную кассету. «Вот оно, чувак, — говорит Мур. Вернувшись с перерыва, Мур спрашивает Бека, как его настоящее имя. Бек снимает ботинок и швыряет его в стену. — Хорошо, — говорит Мур.
Возможно, было правильно несерьезно относиться к MTV. За год до того, как он был гостем на «120 Minutes», Бек записал гортанную, рваную народную песню под названием «MTV заставляет меня хотеть курить крэк».«MTV заставляет меня хотеть курить крэк/Выпасть из окна и никогда не возвращаться», — пел он. В наше время ожидается, что знаменитость выразит лишь безграничную благодарность за свое положение. Но для пригородных подростков из среднего класса, смотрящих MTV в 1994 году, наплевать на что-либо (или, по крайней мере, притвориться, что им на все наплевать) было круто . Я справлюсь с некоторой ностальгией по атмосфере.
Я справлюсь с некоторой ностальгией по атмосфере.
Однако для Бека это было не столько аффектом, сколько реальностью. Припев «Неудачник» — «Я неудачник, детка, так почему бы тебе не убить меня?» — казался хитрым пораженческим, боевым кличем для бездельника Zeitgeist, и он ненадолго превратил Бека в кинозвезду поколения X.Но характеристика была в корне неверна. У Бека была другая выгода — он достиг совершеннолетия как гуэро в основном латиноамериканском районе с низким доходом, в глубине коррумпированного и жестокого города — по сравнению с большинством его сверстников. Даже «Неудачник» начинается с отключения: «Во времена шимпанзе я был обезьяной», — выплевывает он.
Ранние тексты Бека воспринимались как случайное и ироничное отражение эстетики MTV — резких переходов, натиска произвольных образов. По правде говоря, он беспокоился о них, как поэт возится со строкой.«В то время я думал, что просто недостаточно хорошо это сделал», — сказал он. «Что я потерпел неудачу. Люди называли меня этим поп-культурным мусорщиком. Мне нравился визионерский язык, в котором было много действительно сжатых образов, где слова могли зажечь эти почти драгоценные преломления. Я думал, что большинство текстов песен были действительно одноразовыми и общими. Я хотел попробовать наполнить свою лирику действительно живым, оригинальным, удивительным языком. Журналисты говорили: «Ну, знаете, ваши тексты ничего не значат.Ты просто играешь с кучей случайных слов, которые ты собрал вместе». И я бы сказал: «Ах, чувак». Я истязал себя этими словами. Знаете, как мне уместить этот образ, который у меня в голове, в одну строку? Как мне описать весь этот мир в пяти словах?»
Люди называли меня этим поп-культурным мусорщиком. Мне нравился визионерский язык, в котором было много действительно сжатых образов, где слова могли зажечь эти почти драгоценные преломления. Я думал, что большинство текстов песен были действительно одноразовыми и общими. Я хотел попробовать наполнить свою лирику действительно живым, оригинальным, удивительным языком. Журналисты говорили: «Ну, знаете, ваши тексты ничего не значат.Ты просто играешь с кучей случайных слов, которые ты собрал вместе». И я бы сказал: «Ах, чувак». Я истязал себя этими словами. Знаете, как мне уместить этот образ, который у меня в голове, в одну строку? Как мне описать весь этот мир в пяти словах?»
Однажды днем Бек пригласил меня в здание Capitol Records Building в Голливуде, белую тринадцатиэтажную круглую башню, которая выглядит как пластинки, сложенные на веретено проигрывателя. Мы встретились в Studio B. «Большинство струнных для моих пластинок было сделано здесь», — сказал он, обведя рукой комнату. Он имеет тенденцию спонтанно редактировать оркестровые части своих песен. «Это сильно упрощает», — сказал он. «О, эта струна слишком толстая. Эта мелодия звучит как плохой саундтрек». Он считает, что работать с отцом просто и приятно. «В этом нет никакой церемонии, — сказал он. «Эй, ты можешь это сделать?» «Да, хорошо».
Он имеет тенденцию спонтанно редактировать оркестровые части своих песен. «Это сильно упрощает», — сказал он. «О, эта струна слишком толстая. Эта мелодия звучит как плохой саундтрек». Он считает, что работать с отцом просто и приятно. «В этом нет никакой церемонии, — сказал он. «Эй, ты можешь это сделать?» «Да, хорошо».
Один из инженеров Бека, Дэвид Гринбаум, принес кучу жестких дисков. Гринбаум подсчитал, что они содержали сотни часов неизданного материала.«Это своего рода бесконечность», — сказал Бек. Он и Гринбаум сделали несколько миксов: альтернативные треки из «Hyperspace», еще больше песен, вдохновленных «Roma», старые демо, серию тяжелых, спиралевидных песен в стиле Kraftwerk для незаконченной пластинки, которую он думал назвать «Rococo». ». Широта материала поражала. Один только его вокальный диапазон трудно определить: фальцет, отрывистый рэп. Одна глубокая, ясная, звенящая нота.
«Нет никого похожего на него, — сказал мне позже Гринбаум. «Никто другой не заходит так далеко, как он. Он охарактеризовал процесс Бека в студии как исчерпывающий. «Он попробует миллион различных версий и подходов, просто чтобы посмотреть, сможет ли он превзойти то, что у него уже есть. Я нахожу замечательным то, что, как бы далеко он ни зашел, если он не сделает это лучше, он с радостью вернется к исходной идее в ее первоначальном состоянии».
Он охарактеризовал процесс Бека в студии как исчерпывающий. «Он попробует миллион различных версий и подходов, просто чтобы посмотреть, сможет ли он превзойти то, что у него уже есть. Я нахожу замечательным то, что, как бы далеко он ни зашел, если он не сделает это лучше, он с радостью вернется к исходной идее в ее первоначальном состоянии».
Кэмпбелл, отец Бека, сказал, что иногда пьеса полностью трансформируется между записью струнных аранжировок и выпуском песня.«Вещи, над которыми я работал, останутся там, но по-новому», — сказал он. «Это всегда: «Вау! Это совсем другая песня». Она такая освежающая».
Подростком Бек любил кино, особенно юмор и дерзость европейских авторов: «Феллини, Годар, Трюффо, Антониони, Бунюэль», — сказал он. ««Оделей» — это моя попытка Феллини создать район, в котором я вырос». Его любимые режиссеры вызывают почти галлюциногенное чувство, превращая обыденные части обычного дня в то, что Бек назвал серией «диких, призрачных, поэтических моментов».
«Я вообще не понимал эти фильмы, — сказал он. «Я бы спросил: «Что происходит с , ?» Но в то же время я знал, что происходит что-то действительно невероятное».
Музыку Бека обычно относят к поп-музыке — особенно в последнее десятилетие он больше склонялся к громоздким гимнам, которые можно различить за грохотом пивной палатки на гигантских фестивалях под открытым небом, — но ее так же легко можно вставить в слоты. в канон авангарда, наряду с работами других художников, химерически складывающих отдельные образы.Когда я отправил ему короткое стихотворение Джона Эшбери, он ответил фотографией высокой стопки книг Эшбери. Колючки были сломаны.
Мягкость синтезаторов на «Hyperspace» придает многим песням умоляющий и почти гимноподобный вид. «Со временем я был очарован красотой очень простой линии», — сказал он мне. «Что-то, о чем, если бы вы были в разговоре, вы бы не подумали дважды, но в контексте песни это становится действительно мощным».
Семь из одиннадцати песен альбома были либо соавтором, либо сопродюсером Фаррелла Уильямса, создателя монументальных хитов для Snoop Dogg («Drop It Like It’s Hot»), Гвен Стефани («Hollaback Girl») и Daft. Панк («Повезло»).Хотя Уильямс во многом определил звучание современной поп-музыки, его вклад в «Hyperspace» не похож ни на что другое на радио. «Saw Lightning», которую Уильямс написал в соавторстве, сопродюсировал и исполнил (его куплет свободный и легкий, как одежда, у которой разорваны все швы), одновременно минимален и максимален, точный, прерывистый ритм, перемежающийся слайдом. гитара, возгласы и пульсирующая басовая партия.
Панк («Повезло»).Хотя Уильямс во многом определил звучание современной поп-музыки, его вклад в «Hyperspace» не похож ни на что другое на радио. «Saw Lightning», которую Уильямс написал в соавторстве, сопродюсировал и исполнил (его куплет свободный и легкий, как одежда, у которой разорваны все швы), одновременно минимален и максимален, точный, прерывистый ритм, перемежающийся слайдом. гитара, возгласы и пульсирующая басовая партия.
«Он умный парень — он понимает времена года, он понимает настроение публики, он точно знает, когда нужно появиться», — сказал мне Уильямс о Беке.«И это всегда приятно, потому что он делает это по-своему. Мне всегда нравилось это в Беке. Он превзошел всех своих современников. Он никогда не был в той же полосе, что и они. Он всегда был тем парнем, который шел по зеленому пастбищу. Они были на шоссе в Лос-Анджелесе или Сиэтле, а он мысленно был на зеленом пастбище».
Уильямс обнаружил, что их подходы к материалу были разными, но дополняющими друг друга. «Пересечение для нас было: «Что по своей сути хорошо и свежо?», — сказал он.«Камень есть камень, но мы используем разные виды долот».
«Пересечение для нас было: «Что по своей сути хорошо и свежо?», — сказал он.«Камень есть камень, но мы используем разные виды долот».
Если какая-то нить повествования и объединяет музыку Бека, то это нежное экзистенциальное принуждение, ощущение, что нет ничего вечного. «Никуда, дитя, продолжай бежать / В свое время ты что-нибудь найдешь», — поет он в «Everlasting Nothing», заключительном треке «Hyperspace». В «Chemical», одурманивающей, призрачной медитации на опьянение любовью, припев становится мольбой: «И любовь — это химия / Начни, начни снова», — поет он, и его голос растворяется в тумане.Он часто пишет о необычайном моменте, когда два человека просыпаются друг для друга. Как и все мы, он жаждет соприкоснуться с возвышенным, но понимает, что жизнь скорее банальна. В песне «Uneventful Days», первом сингле с «Hyperspace», он достигает эмоциональной разрядки с партнером: «Ничто из того, что вы могли бы сказать, не могло заставить это воплотиться в жизнь / У меня нет способа заставить вас передумать, » он поет. Его голос звучит нежно и измученно. Песня следует за туманным синтезаторным риффом, и хотя это не особенно мрачная мелодия, она передает точную скуку.Как долго человек должен ждать чего-то, чтобы снова почувствовать себя хорошо? В раннем куплете Бек поет слово «один», и вокальный эффект заставляет его звучать так, как будто он в буквальном смысле отключается. Такое лиминальное состояние — после паники разбитого сердца, но до того, что произойдет дальше — редко очень эффективно передается в песне. Бек, кажется, инстинктивно знает его контуры.
Его голос звучит нежно и измученно. Песня следует за туманным синтезаторным риффом, и хотя это не особенно мрачная мелодия, она передает точную скуку.Как долго человек должен ждать чего-то, чтобы снова почувствовать себя хорошо? В раннем куплете Бек поет слово «один», и вокальный эффект заставляет его звучать так, как будто он в буквальном смысле отключается. Такое лиминальное состояние — после паники разбитого сердца, но до того, что произойдет дальше — редко очень эффективно передается в песне. Бек, кажется, инстинктивно знает его контуры.
В каком-то смысле, сказал он, «Гиперпространство» связано с идеей желания. «Для меня это то, что лежит в основе цифрового момента — стремление к чему-то», — сказал он.«Клише о технологиях заключается в том, что они каким-то образом заменяют человеческое взаимодействие. Но я думаю, что это наоборот. Я думаю, что в конечном итоге это делает вас более жаждущими настоящей связи».
Вагон-ресторан Pacific открыл аванпост в Санта-Монике в 1990 году, хотя кажется, что здесь подают коктейль из креветок с незапамятных времен. Когда мы с Беком прибыли поздно вечером в пятницу, в столовой царила библиотечная тишина. Мы прошли по замысловатому ковру к зеленой виниловой будке. В серебряной вазе стояла единственная желтая роза.Официанты были в галстуках-бабочках. «Это похоже на эпизод «Бонанцы» Дэвида Линча, — сказал Бек. Он заказал стейк рибай, шпинат со сливками и картофельное пюре.
Когда мы с Беком прибыли поздно вечером в пятницу, в столовой царила библиотечная тишина. Мы прошли по замысловатому ковру к зеленой виниловой будке. В серебряной вазе стояла единственная желтая роза.Официанты были в галстуках-бабочках. «Это похоже на эпизод «Бонанцы» Дэвида Линча, — сказал Бек. Он заказал стейк рибай, шпинат со сливками и картофельное пюре.
После ужина мы поехали к океану. Бек любит время от времени связываться с Пасифик. Мы вышли из машины и пошли по набережной. Луна представляла собой крошечный серебряный полумесяц. Мы говорили о том, как узнать, закончили ли вы заниматься искусством и когда. «Был момент, когда я подумал: «Это конец?», — сказал он.«Но я просыпаюсь под песни. Мелодии, гармонии, басовая партия. Как будто у меня в голове постоянно играет радиостанция». Может быть, сказал я, единственный смысл искусства в том, чтобы сделать то, что вы больше всего хотите, чтобы существовало в мире. Он задумался на мгновение. «Я не знаю, сделал ли я это еще», — сказал он. ♦
♦
Аарон Т. Бек, MD
Аарон Темкин Бек (родился 18 июля 1921 г.) — американский психиатр и почетный профессор кафедры психиатрии Пенсильванского университета.Его широко считают отцом когнитивной терапии, а его новаторские теории широко используются при лечении клинической депрессии. Бек также разработал самооценку депрессии и тревоги, включая шкалу депрессии Бека (BDI), шкалу безнадежности Бека, шкалу суицидальных мыслей Бека (BSS), шкалу тревоги Бека (BAI) и шкалу юности Бека. Он является почетным президентом Института когнитивно-поведенческой терапии Бека и почетным президентом Академии когнитивной терапии, которая сертифицирует квалифицированных когнитивных терапевтов.
Работа Бека в Пенсильванском университете вдохновила доктора Мартина Селигмана на усовершенствование его собственных когнитивных методов и упражнений, а затем на работу над выученной беспомощностью.
Аарон Т. Бек, доктор медицинских наук, почетный президент некоммерческого Института когнитивной терапии и исследований Бека, профессор кафедры психиатрии Пенсильванского университета и директор отдела исследований психопатологии (PRU), которая является головной организацией Центра лечения и предотвращения самоубийств.
Бек разработал когнитивную терапию в начале 1960-х годов, работая психиатром в Пенсильванском университете. Ранее он изучал и практиковал психоанализ. Исследователь и ученый в душе, Бек разработал и провел ряд экспериментов для проверки психоаналитических концепций депрессии. Полностью ожидая, что исследования подтвердят эти фундаментальные принципы, он с удивлением обнаружил обратное. Это исследование побудило его начать искать другие способы осмысления депрессии.
Работая с депрессивными пациентами, он обнаружил, что у них возникают потоки негативных мыслей, которые, казалось, возникают спонтанно. Он назвал эти познания «автоматическими мыслями» и обнаружил, что их содержание делится на три категории: негативные представления о себе, мире и будущем. Бек (1997) объясняет, что люди принимают эти мысли как верные и не тратят время на размышления. Он начал помогать пациентам выявлять и оценивать эти мысли и обнаружил, что таким образом пациенты могут мыслить более реалистично, что приводит к улучшению их эмоционального состояния и более функциональному поведению.
Бек (1997) открыл ключевые идеи когнитивно-поведенческой терапии, он объясняет, что разные расстройства связаны с разными типами искаженного мышления. Искаженное мышление оказывает негативное влияние на наше поведение независимо от типа расстройства (Beck, 1997). Бек (1997) объясняет, что успешные вмешательства научат человека понимать и осознавать свое искаженное мышление и как бороться с его последствиями. Бек (1997) обнаружил, что частые негативные автоматические мысли раскрывают основные убеждения человека.Он объясняет, что основные убеждения формируются на протяжении всей жизни; мы «чувствуем» эти убеждения как истинные.
С тех пор Бек и его коллеги по всему миру исследовали эффективность этой формы психотерапии при лечении широкого спектра расстройств, включая депрессию, биполярное расстройство, расстройства пищевого поведения, злоупотребление наркотиками, тревожные расстройства, расстройства личности и многие заболевания с психологическими расстройствами. компоненты. Некоторые из его последних работ были посвящены когнитивной терапии шизофрении, пограничного расстройства личности и пациентов, которые неоднократно пытались покончить с собой.Бек опубликовал более 540 статей и является автором или соавтором двадцати двух книг.
Некоторые из его последних работ были посвящены когнитивной терапии шизофрении, пограничного расстройства личности и пациентов, которые неоднократно пытались покончить с собой.Бек опубликовал более 540 статей и является автором или соавтором двадцати двух книг.
Американский психолог (июль 1989 г.) назвал его одним из «американцев в истории, сформировавших лицо американской психиатрии», и одним из «пяти самых влиятельных психотерапевтов всех времен». Доктор Бек является почетным президентом некоммерческой Академии когнитивной терапии, организации, объединяющей более 500 когнитивных терапевтов со всего мира. В рамках своей миссии Академия поддерживает непрерывное образование и исследования в области когнитивной терапии, предоставляет ценный ресурс по когнитивной терапии для профессионалов и общественности в целом и активно работает над выявлением и сертификацией клиницистов, обладающих навыками когнитивной терапии.Среди его многочисленных занятий Бек в настоящее время участвует в ряде исследований в Пенсильвании и проводит раз в две недели тематические конференции в Институте Бека для местных психиатров, аспирантов и специалистов в области психического здоровья. Он был избран членом Американской академии искусств и наук в 2007 году.
Он был избран членом Американской академии искусств и наук в 2007 году.
Бек известен своими исследованиями в области психотерапии, психопатологии, суицида и психометрии, которые привели к созданию им когнитивной терапии, за которую он получил в 2006 году Премию Ласкера-Дебейки за клинические медицинские исследования и Инвентаризацию депрессии Бека (BDI), один из из наиболее широко используемых инструментов для измерения тяжести депрессии.Бек также известен своим созданием Шкалы безнадежности Бека и Описи тревоги Бека, а также основал Институт Бека в Филадельфии, штат Пенсильвания, в котором работает его дочь, доктор Джудит Бек. Когнитивная терапия также с успехом применялась к людям с тревожными расстройствами, шизофренией и многими другими расстройствами. В последние годы когнитивная терапия была распространена за пределами академических кругов, в том числе по всей Великобритании, и в рамках программы, разработанной доктором К.Бек и город Филадельфия.
Инвентаризация депрессии Бека (BDI)
Описание меры: Опросник депрессии Бека (BDI) представляет собой рейтинговый опросник из 21 пункта, который оценивает характерные отношения и симптомы депрессии (Beck, et al. , 1961). BDI был разработан в различных формах, включая несколько компьютеризированных форм, карточную форму (May, Urquhart, Tarran, 1969, цитируется у Groth-Marnat, 1990), краткую форму из 13 пунктов и более позднюю BDI-II Бека. , Стир и Браун, 1996.(См. Steer, Rissmiller & Beck, 2000 для получения информации о клинической полезности BDI-II.) BDI занимает примерно 10 минут, хотя клиентам требуется уровень чтения пятого-шестого класса, чтобы адекватно понимать вопросы (Groth-Marnat , 1990).
, 1961). BDI был разработан в различных формах, включая несколько компьютеризированных форм, карточную форму (May, Urquhart, Tarran, 1969, цитируется у Groth-Marnat, 1990), краткую форму из 13 пунктов и более позднюю BDI-II Бека. , Стир и Браун, 1996.(См. Steer, Rissmiller & Beck, 2000 для получения информации о клинической полезности BDI-II.) BDI занимает примерно 10 минут, хотя клиентам требуется уровень чтения пятого-шестого класса, чтобы адекватно понимать вопросы (Groth-Marnat , 1990).
Внутренняя согласованность для BDI колеблется от 0,73 до 0,92 со средним значением 0,86. (Бек, Стир и Гарбин, 1988). Аналогичная надежность была обнаружена для краткой формы из 13 пунктов (Groth-Marnat, 1990). BDI демонстрирует высокую внутреннюю согласованность с альфа-коэффициентами .86 и 0,81 для психиатрических и непсихиатрических пациентов соответственно (Beck et al., 1988).
Каталожные номера
Бек, А.Т., Уорд, С.Х., Мендельсон, М., Мок, Дж., и Эрбо, Дж. (1961) Реестр для измерения депрессии. Архив общей психиатрии, 4 , 561-571.
(1961) Реестр для измерения депрессии. Архив общей психиатрии, 4 , 561-571.
Бек, А.Т., Стир, Р.А., и Гарбин, М.Г. (1988) Психометрические свойства опросника депрессии Бека: двадцать пять лет оценки. Clinical Psychology Review, 8(1), 77-100.
Грот-Марнат Г. (1990). Справочник по психологической оценке (2-е изд.). Нью-Йорк: Джон Уайли и сыновья.
Ходжат, М., Шапурян, Р., Мехрия, А.Х., (1986). Психометрические свойства персидской версии краткой формы Опросника депрессии Бека для студентов иранских колледжей, Psychological Reports, 59 (1), 331-338.
Стир, Р. А., Рисмиллер, Д. Дж. и Бек, А. Т., (2000) Использование шкалы депрессии Бека у гериатрических пациентов с депрессией. Поведенческие исследования и терапия, 38 (3), 311-318.
определение слова бек в The Free Dictionary
Я обнаружил также, что великое удовольствие, удовольствие, которое только ограничивается горизонтом, лежит за пределами высоких и огражденных шипами стен нашего сада: это удовольствие состояло в перспективе благородных вершин, опоясывающих огромную холмистую лощину, богатую зеленью. и тень; в ярком ручье, полном темных камней и сверкающих водоворотов. Передняя гостиная Бека — толстая и потрепанная, надеясь, что кто-нибудь пригласит вас на обед — проводит утро, разучивая шуточную песенку — о нет! кобыла в Королевском Кроули!» И он говорил ей в доверительные минуты: «Ей-богу, Бек, ты достойна быть главнокомандующим или архиепископом Кентерберийским, ей-богу.»Есть ли его случай редкий? Но люди боятся его за то, что он имеет бури и молнии и всех дьяволов, которые находятся в аду на его побегушках, они выкопали бы его внутренности много лет назад, чтобы Доберитесь до этой истории и заглушите ее. Джон Джаспер кивком головы приглашает мальчика следовать за ним. Когда они поднялись с земли и пошли по тенистой тропе, ведущей их через лес, она прыгнула вперед, печатая свои крошечные шаги. во мху, который упруго поднимался от такого легкого прикосновения и отдавал его назад, как зеркала отбрасывают дыхание, и таким образом она завлекала старика, много раз оглядываясь назад и весело кивая, то украдкой указывая на какую-то одинокую птицу, сидящую на ней.
и тень; в ярком ручье, полном темных камней и сверкающих водоворотов. Передняя гостиная Бека — толстая и потрепанная, надеясь, что кто-нибудь пригласит вас на обед — проводит утро, разучивая шуточную песенку — о нет! кобыла в Королевском Кроули!» И он говорил ей в доверительные минуты: «Ей-богу, Бек, ты достойна быть главнокомандующим или архиепископом Кентерберийским, ей-богу.»Есть ли его случай редкий? Но люди боятся его за то, что он имеет бури и молнии и всех дьяволов, которые находятся в аду на его побегушках, они выкопали бы его внутренности много лет назад, чтобы Доберитесь до этой истории и заглушите ее. Джон Джаспер кивком головы приглашает мальчика следовать за ним. Когда они поднялись с земли и пошли по тенистой тропе, ведущей их через лес, она прыгнула вперед, печатая свои крошечные шаги. во мху, который упруго поднимался от такого легкого прикосновения и отдавал его назад, как зеркала отбрасывают дыхание, и таким образом она завлекала старика, много раз оглядываясь назад и весело кивая, то украдкой указывая на какую-то одинокую птицу, сидящую на ней. и щебетали на ветке, которая пересекала их дорогу, то останавливаясь, чтобы послушать песни, нарушавшие счастливую тишину, или понаблюдать за солнцем, когда оно дрожало сквозь листву, и, пробираясь среди увитых плющом стволов крепких старых деревьев, открывали длинные тропинки. света.Колокола часовни Гиммертона все еще звонили; и полный мягкий поток ручья в долине успокаивающе звучал в ухе. После этого шериф запланировал три новые экспедиции в зеленый лес и даже имел достаточно смелости, чтобы возглавить их, поскольку у него было двадцать человек на побегушках. каждый раз. И они молча шли через хутор Киртон, где старик провожал их взглядом и, может быть, завидовал их молодости и любви; и через Плющевую бухту, где мельница плескалась и бормотала себе под нос тихий гром в пестрой тени лощины, и мельник перед дверью выбивал из рук муку, насвистывая модуляцию; и вверх по высокой роще, откуда они видели горы по обеим сторонам; и снова вниз по холму к задним дворам и офисам Нейсби-Хауса.»Те, кто так думает, должны сами хотеть этого,» сказал Сеймур, тихим голосом; затем, повинуясь зову одной из предводительствующих нимф, он поспешил принять участие в представлении.
и щебетали на ветке, которая пересекала их дорогу, то останавливаясь, чтобы послушать песни, нарушавшие счастливую тишину, или понаблюдать за солнцем, когда оно дрожало сквозь листву, и, пробираясь среди увитых плющом стволов крепких старых деревьев, открывали длинные тропинки. света.Колокола часовни Гиммертона все еще звонили; и полный мягкий поток ручья в долине успокаивающе звучал в ухе. После этого шериф запланировал три новые экспедиции в зеленый лес и даже имел достаточно смелости, чтобы возглавить их, поскольку у него было двадцать человек на побегушках. каждый раз. И они молча шли через хутор Киртон, где старик провожал их взглядом и, может быть, завидовал их молодости и любви; и через Плющевую бухту, где мельница плескалась и бормотала себе под нос тихий гром в пестрой тени лощины, и мельник перед дверью выбивал из рук муку, насвистывая модуляцию; и вверх по высокой роще, откуда они видели горы по обеим сторонам; и снова вниз по холму к задним дворам и офисам Нейсби-Хауса.»Те, кто так думает, должны сами хотеть этого,» сказал Сеймур, тихим голосом; затем, повинуясь зову одной из предводительствующих нимф, он поспешил принять участие в представлении. «Да, форель — маленькая, но их много — в ручье, бегущем за коттеджем». своими «кивками, кивками и расплывчатыми улыбками» и своим веселым кудахтаньем Хульда очень напоминала попугая из стихотворения Вордсворта:
«Да, форель — маленькая, но их много — в ручье, бегущем за коттеджем». своими «кивками, кивками и расплывчатыми улыбками» и своим веселым кудахтаньем Хульда очень напоминала попугая из стихотворения Вордсворта:Обзор когнитивной теории депрессии Бека
В этой статье дается обзор текущих исследовательских программ, основанных на когнитивной теории депрессии Бека.Теория разделена на три основных аспекта, которые касаются событий, предшествующих депрессии и во время нее. Поскольку это когнитивная теория, она тесно связана с когнитивным восприятием мозга, которое отличалось от поведенческих теорий, популярных во времена Бека, что сделало его теорию прорывом в когнитивных исследованиях. Короче говоря, Бек утверждал, что негативные автоматические мысли, порожденные дисфункциональными убеждениями, были причиной депрессивных симптомов, а не наоборот.Когнитивная теория депрессии Бека включает в себя дисфункциональные убеждения
Главный аргумент Бека заключался в том, что депрессия была вызвана взглядом человека на себя, а не негативным отношением к себе из-за депрессии. Это имеет большое социальное значение для того, как мы как группа воспринимаем друг друга и связываем наши недовольства друг с другом. Исследование Abela и D’Alessandro (2002) приема в колледжи является хорошим примером этого явления. В своем исследовании они обнаружили, что негативные взгляды студентов на свое будущее сильно контролируют взаимодействие между дисфункциональными установками и усилением депрессивного настроения.Исследование ясно подтвердило утверждение Бека о том, что те, кто подвержен риску депрессии из-за дисфункциональных установок, но не поступили в выбранный ими колледж, затем сомневаются в своем будущем, и эти мысли приводят к симптомам депрессии. Таким образом, самовосприятие студентов стало отрицательным после того, как они не смогли поступить в колледж, и у многих из-за этого мышления появились признаки депрессии. Другие аспекты этого исследования не очень хорошо совпадали с Беком. Они уточняют: «Что касается более устойчивых реакций настроения участников, то наши выводы не соответствуют выводам Бека.
Это имеет большое социальное значение для того, как мы как группа воспринимаем друг друга и связываем наши недовольства друг с другом. Исследование Abela и D’Alessandro (2002) приема в колледжи является хорошим примером этого явления. В своем исследовании они обнаружили, что негативные взгляды студентов на свое будущее сильно контролируют взаимодействие между дисфункциональными установками и усилением депрессивного настроения.Исследование ясно подтвердило утверждение Бека о том, что те, кто подвержен риску депрессии из-за дисфункциональных установок, но не поступили в выбранный ими колледж, затем сомневаются в своем будущем, и эти мысли приводят к симптомам депрессии. Таким образом, самовосприятие студентов стало отрицательным после того, как они не смогли поступить в колледж, и у многих из-за этого мышления появились признаки депрессии. Другие аспекты этого исследования не очень хорошо совпадали с Беком. Они уточняют: «Что касается более устойчивых реакций настроения участников, то наши выводы не соответствуют выводам Бека. …теория… Таким образом, одно из возможных объяснений расхождений между этими исследованиями заключается в том, что сразу после возникновения негативного события у когнитивно уязвимых лиц заметно повышается депрессивное настроение. В то же время у них еще не наблюдается усиления других симптомов депрессии… Однако у уязвимых лиц такое подавленное настроение может сопровождаться множеством других депрессивных симптомов… Однако их уровень подавленного настроения просто не был более суровым, чем люди, не обладавшие дисфункциональными установками» (Abela & D’Allesandro, 2002, с.122). Что произошло, так это то, что требования, согласно Беку, для депрессивных симптомов были, но они не возникали, несмотря ни на что. Находки, подобные этому, показывают, что теория Бека может быть не такой полной, как нам хотелось бы, и, вероятно, есть факторы, которые не учитываются в игре в подобных ситуациях.
…теория… Таким образом, одно из возможных объяснений расхождений между этими исследованиями заключается в том, что сразу после возникновения негативного события у когнитивно уязвимых лиц заметно повышается депрессивное настроение. В то же время у них еще не наблюдается усиления других симптомов депрессии… Однако у уязвимых лиц такое подавленное настроение может сопровождаться множеством других депрессивных симптомов… Однако их уровень подавленного настроения просто не был более суровым, чем люди, не обладавшие дисфункциональными установками» (Abela & D’Allesandro, 2002, с.122). Что произошло, так это то, что требования, согласно Беку, для депрессивных симптомов были, но они не возникали, несмотря ни на что. Находки, подобные этому, показывают, что теория Бека может быть не такой полной, как нам хотелось бы, и, вероятно, есть факторы, которые не учитываются в игре в подобных ситуациях. Другим исследованием, проведенным на основе теории Бека, было исследование Сато и Макканна (2000) по шкале социотропии-автономии Бека. Первоначально шкала предназначалась для выявления самоощущений, которые могут привести к депрессии, в основном одиночества/бесчувственности в межличностных отношениях, независимости и индивидуальных достижений.Однако результаты исследования показали, что независимость не коррелирует с депрессией, а социотропность, а не автономия, является предвестником депрессии. Как они описали, «социотропию можно охарактеризовать тем, что индивидуум делает акцент на межличностных взаимодействиях, включающих близость, обмен, сопереживание, понимание, одобрение, привязанность, защиту, руководство и помощь, склонен придавать большое значение поиску одобрения со стороны других и попыткам избежать неодобрения со стороны». другие, насколько это возможно.(Sato, & McCann, 2000, стр. 66) Таким образом, видно, что была обнаружена сильная корреляция с социотропией и депрессией, которая является сильной чертой, когда речь идет о лежащих в основе мыслях и эмоциях. Эта поддержка когнитивно вызванной депрессии интересное использование теории Бека
Первоначально шкала предназначалась для выявления самоощущений, которые могут привести к депрессии, в основном одиночества/бесчувственности в межличностных отношениях, независимости и индивидуальных достижений.Однако результаты исследования показали, что независимость не коррелирует с депрессией, а социотропность, а не автономия, является предвестником депрессии. Как они описали, «социотропию можно охарактеризовать тем, что индивидуум делает акцент на межличностных взаимодействиях, включающих близость, обмен, сопереживание, понимание, одобрение, привязанность, защиту, руководство и помощь, склонен придавать большое значение поиску одобрения со стороны других и попыткам избежать неодобрения со стороны». другие, насколько это возможно.(Sato, & McCann, 2000, стр. 66) Таким образом, видно, что была обнаружена сильная корреляция с социотропией и депрессией, которая является сильной чертой, когда речь идет о лежащих в основе мыслях и эмоциях. Эта поддержка когнитивно вызванной депрессии интересное использование теории Бека
Исследование подростковой депрессии, проведенное Мойланеном (1995), также пытается по-новому подтвердить теорию Бека, поскольку Бек работал в основном со взрослыми. Действительно, она обнаружила, что депрессия студента часто была связана с дисфункциональными убеждениями и негативными установками на будущее.Она предполагает, что когнитивная теория имеет достаточную достоверность для описания симптомов депрессии у не направленных подростков и что депрессия субъекта тесно связана с его или ее способностью справляться с дисфункциональными установками и убеждениями, а также с сомнением в отношении будущего. Ее выводы могут показаться не совсем убедительными, потому что она обнаружила некоторые несоответствия: «Однако результаты этого исследования не полностью согласовывались с теорией Бека, особенно с предположением о том, что в основе обработки информации у людей с депрессией лежит преимущественно негативная Я-схема.(Мойланен, 1995, стр. 440) Мы видим, что, возможно, по крайней мере у подростков, идея негативной схемы Я не является ясной, как того хочет Бек.
Действительно, она обнаружила, что депрессия студента часто была связана с дисфункциональными убеждениями и негативными установками на будущее.Она предполагает, что когнитивная теория имеет достаточную достоверность для описания симптомов депрессии у не направленных подростков и что депрессия субъекта тесно связана с его или ее способностью справляться с дисфункциональными установками и убеждениями, а также с сомнением в отношении будущего. Ее выводы могут показаться не совсем убедительными, потому что она обнаружила некоторые несоответствия: «Однако результаты этого исследования не полностью согласовывались с теорией Бека, особенно с предположением о том, что в основе обработки информации у людей с депрессией лежит преимущественно негативная Я-схема.(Мойланен, 1995, стр. 440) Мы видим, что, возможно, по крайней мере у подростков, идея негативной схемы Я не является ясной, как того хочет Бек.
Более раннее исследование Молианена (1993) показало еще более сильные результаты при оценке студентов колледжей. Это исследование показало гораздо более четкие результаты: «В поддержку когнитивной теории депрессии Бека постоянно обнаруживалось, что текущие депрессивные состояния студента связаны с их негативной обработкой личной информации» (Мойланен, 1993, с.345). Было показано, что когнитивные мысли студентов влияют на них, и в результате у них развились симптомы депрессии. Молианен, впечатленный результатами, кажется, предполагает, что теорию Бека следует использовать в дальнейших исследованиях студенческой популяции колледжей и того, как лечат депрессивных студентов, поскольку консультантам и терапевтам было бы полезно внимательно изучить когнитивные мысли студента как способ помощь ученику в выздоровлении. Эти результаты являются положительными, потому что у Молианена достаточно доказательств, чтобы предложить когнитивное лечение депрессии с помощью теории Бека.Работа Молианена с Теорией Бека, без сомнения, является долгожданным взглядом на когнитивное мышление.
Это исследование показало гораздо более четкие результаты: «В поддержку когнитивной теории депрессии Бека постоянно обнаруживалось, что текущие депрессивные состояния студента связаны с их негативной обработкой личной информации» (Мойланен, 1993, с.345). Было показано, что когнитивные мысли студентов влияют на них, и в результате у них развились симптомы депрессии. Молианен, впечатленный результатами, кажется, предполагает, что теорию Бека следует использовать в дальнейших исследованиях студенческой популяции колледжей и того, как лечат депрессивных студентов, поскольку консультантам и терапевтам было бы полезно внимательно изучить когнитивные мысли студента как способ помощь ученику в выздоровлении. Эти результаты являются положительными, потому что у Молианена достаточно доказательств, чтобы предложить когнитивное лечение депрессии с помощью теории Бека.Работа Молианена с Теорией Бека, без сомнения, является долгожданным взглядом на когнитивное мышление.
Негативная когнитивная триада Бека
Еще один способ взглянуть на эти когнитивные мысли — использовать Негативную когнитивную триаду Бека, которая объясняет, что негативные мысли связаны с собой, миром и будущим. Например, в исследовании, проведенном Брауном и коллегами (1995), они сосредоточили свое внимание на студентах колледжей, получивших плохие оценки на экзаменах. Браун сообщил: «Результаты показали, что конкретная конструкция, измеренная с помощью DAS, взаимодействовала с конгруэнтным стрессором (более низкая, чем ожидалось, успеваемость на экзамене в колледже), чтобы предсказать усиление симптомов депрессии.(Браун и др., 1995, стр. 434) В этом исследовании мы бы сказали, что у учащихся возникают негативные мысли о своем будущем, потому что они могут не сдать класс. Негативные мысли о мире, то есть они могут прийти к убеждению, им не нравятся занятия И, наконец, негативные мысли о себе, поскольку они не заслуживают того, чтобы учиться в колледже
Например, в исследовании, проведенном Брауном и коллегами (1995), они сосредоточили свое внимание на студентах колледжей, получивших плохие оценки на экзаменах. Браун сообщил: «Результаты показали, что конкретная конструкция, измеренная с помощью DAS, взаимодействовала с конгруэнтным стрессором (более низкая, чем ожидалось, успеваемость на экзамене в колледже), чтобы предсказать усиление симптомов депрессии.(Браун и др., 1995, стр. 434) В этом исследовании мы бы сказали, что у учащихся возникают негативные мысли о своем будущем, потому что они могут не сдать класс. Негативные мысли о мире, то есть они могут прийти к убеждению, им не нравятся занятия И, наконец, негативные мысли о себе, поскольку они не заслуживают того, чтобы учиться в колледжеОпись депрессии Бека
Исследование, проведенное Boury et al. (2001) изучили теорию Бека, отслеживая негативные мысли учащихся с помощью опросника депрессии Бека (BDI).Они представили обзор идей Бека: «Люди, находящиеся в депрессии, неверно истолковывают факты и переживания в негативном ключе, ограничивая свое внимание негативными аспектами ситуаций, таким образом чувствуя безнадежность в отношении будущего. Постулируется прямая связь между негативными мыслями и тяжестью переживаний. симптомы депрессии». (Бури и др., 2001, стр. 14). Позже они обнаружили, что эта идея верна, несмотря на их предсказания, что со временем негативные чувства в среднем улучшатся. «Результат — то, что баллы BDI-II значительно коррелируют с количеством автоматических мыслей, количеством основных убеждений и различными типами основных убеждений в оба периода времени — подтверждает предположение Бека о том, что негативное содержание мыслей характеризует депрессию.(Boury et al., 2001, p.34) Вновь доказано, что воздействие негативного когнитивного мышления продлевает депрессию и ее симптомы в группе, и мы видим больше примеров применения теории Бека.
Постулируется прямая связь между негативными мыслями и тяжестью переживаний. симптомы депрессии». (Бури и др., 2001, стр. 14). Позже они обнаружили, что эта идея верна, несмотря на их предсказания, что со временем негативные чувства в среднем улучшатся. «Результат — то, что баллы BDI-II значительно коррелируют с количеством автоматических мыслей, количеством основных убеждений и различными типами основных убеждений в оба периода времени — подтверждает предположение Бека о том, что негативное содержание мыслей характеризует депрессию.(Boury et al., 2001, p.34) Вновь доказано, что воздействие негативного когнитивного мышления продлевает депрессию и ее симптомы в группе, и мы видим больше примеров применения теории Бека. Теория Бека превратилась в то, что называется «Опросник депрессии Бека», который используется для измерения депрессии во многих исследованиях. В одном из таких исследований, проведенном Saisto et al (2001), была предпринята попытка показать, как различные подходы к материнству могут предотвратить депрессию, характерную для такого важного события в жизни. Они выдвинули гипотезу, что если человек поставит перед собой эгоцентричные цели, он сможет рационально мыслить о своей ситуации. «Как и ожидалось, результаты показали, что у женщин, которые скорректировали свои личные цели, чтобы они соответствовали конкретным требованиям этапа перехода к материнству, наблюдалось уменьшение депрессивных симптомов, в то время как у тех, кто отказался от целей, сосредоточенных на преодолении таких требований, наблюдалось уменьшение симптомов депрессии. усиление депрессивных симптомов» (Saisto et al., 2001, стр. 1154). Поскольку они использовали теорию Бека в качестве основы для своего исследования, мы можем экстраполировать, что испытуемые, у которых была цель, могли избегать моделей негативного мышления чаще, чем испытуемые, у которых не было целенаправленных целей, поэтому мы видим, что многие современные теории депрессии на самом деле основаны на когнитивной теории Бека.
Они выдвинули гипотезу, что если человек поставит перед собой эгоцентричные цели, он сможет рационально мыслить о своей ситуации. «Как и ожидалось, результаты показали, что у женщин, которые скорректировали свои личные цели, чтобы они соответствовали конкретным требованиям этапа перехода к материнству, наблюдалось уменьшение депрессивных симптомов, в то время как у тех, кто отказался от целей, сосредоточенных на преодолении таких требований, наблюдалось уменьшение симптомов депрессии. усиление депрессивных симптомов» (Saisto et al., 2001, стр. 1154). Поскольку они использовали теорию Бека в качестве основы для своего исследования, мы можем экстраполировать, что испытуемые, у которых была цель, могли избегать моделей негативного мышления чаще, чем испытуемые, у которых не было целенаправленных целей, поэтому мы видим, что многие современные теории депрессии на самом деле основаны на когнитивной теории Бека.
Опись когнитивной триады Бека
Интересным исследованием является тщательный взгляд Макинтоша и Фишера на когнитивную триаду Бека. Они решили проверить триаду, чтобы увидеть, есть ли на самом деле три отчетливых видимых негативных мысли, используя инвентаризацию когнитивной триады (CTI). Они обнаружили, что не было четкого разделения негативных мыслей и что на самом деле существовало единственное одномерное негативное представление о себе. Они подробно объясняют свои выводы: «Настоящие данные для CTI предполагают, что компоненты триады не являются дискретными факторами, а довольно часто насыщены одним доминирующим фактором, который мы назвали саморелевантным негативным отношением.«Поэтому представляется, что сохранение всех трех областей триады как отдельных измерений не является необходимым для представления латентной структуры депрессивного познания в рамках Бека» (McIntosh & Fischer, 2000, стр. 156). Мало того, что теория Бека основаны, но также продолжаются исследования, чтобы конкретизировать основные предположения Бека о когнитивном мышлении.Важно отметить, что это ничего не умаляет работы Бека, а фактически усиливает ее за счет эмпирического исследования, которое проясняет идеи Бека, которые затем могут быть использоваться с еще большей уверенностью в более поздних исследованиях.
Они решили проверить триаду, чтобы увидеть, есть ли на самом деле три отчетливых видимых негативных мысли, используя инвентаризацию когнитивной триады (CTI). Они обнаружили, что не было четкого разделения негативных мыслей и что на самом деле существовало единственное одномерное негативное представление о себе. Они подробно объясняют свои выводы: «Настоящие данные для CTI предполагают, что компоненты триады не являются дискретными факторами, а довольно часто насыщены одним доминирующим фактором, который мы назвали саморелевантным негативным отношением.«Поэтому представляется, что сохранение всех трех областей триады как отдельных измерений не является необходимым для представления латентной структуры депрессивного познания в рамках Бека» (McIntosh & Fischer, 2000, стр. 156). Мало того, что теория Бека основаны, но также продолжаются исследования, чтобы конкретизировать основные предположения Бека о когнитивном мышлении.Важно отметить, что это ничего не умаляет работы Бека, а фактически усиливает ее за счет эмпирического исследования, которое проясняет идеи Бека, которые затем могут быть использоваться с еще большей уверенностью в более поздних исследованиях. Итак, как мы видели, Теория Бека предполагает, что лежащие в основе дисфункциональные убеждения могут служить диатезом для возникновения депрессии. Эти мысли, по мнению Бека, сосредоточены на негативной когнитивной триаде, состоящей из мыслей о себе, своем окружении и своем будущем.
Итак, как мы видели, Теория Бека предполагает, что лежащие в основе дисфункциональные убеждения могут служить диатезом для возникновения депрессии. Эти мысли, по мнению Бека, сосредоточены на негативной когнитивной триаде, состоящей из мыслей о себе, своем окружении и своем будущем.Когнитивная теория депрессии Бека включает когнитивные предубеждения и искажения
Ключевая часть теории Бека заключается не только в том, что субъект будет ощущать лежащие в основе негативные убеждения, но и в том, что эти убеждения попадают в определенную область, которая отделяет их от других расстройств, таких как панические и тревожные расстройства.Например, к ним относятся полярные рассуждения, выборочная абстракция и чрезмерное обобщение. Такие чувства способствуют неудаче в первом и последнем и проигрышу во втором. Полярное (дихотомическое или «все или ничего») рассуждение является экстремальным, поэтому даже небольшой отказ от совершенства считается неудачей. Абстракция означает, что успехи игнорируются и теряются для субъекта, которому остается только грусть. Чрезмерное обобщение подразумевает, что человек будет плохо делать что-то одно и предполагать неудачу во всех связанных с этим вещах. Таким образом, основными чувствами депрессии по Беку являются неудача и утрата.В исследовании, проведенном самим Беком совместно с Кларком и Брауном (1989), он надеется подтвердить это, изучая психиатрических амбулаторных пациентов. Он обнаружил, что «гипотеза специфики когнитивного содержания была полностью подтверждена настоящим исследованием. Мысли о потере и неудаче однозначно предсказывали депрессию, тогда как осознание вреда и опасности было конкретно связано с тревогой». (Кларк, Бек и Браун, 1989, стр. 963) Здесь мы видим, что даже сам Бек работал над конкретизацией аспектов своей теории.Однако Бек осторожно предупреждает нас о том, что его выводы основаны не только на когнитивных мыслях испытуемых, но и на том, что временная ориентация когнитивных мыслей должна быть также исследована, чтобы с уверенностью определить когнитивно-аффективные отношения.
Чрезмерное обобщение подразумевает, что человек будет плохо делать что-то одно и предполагать неудачу во всех связанных с этим вещах. Таким образом, основными чувствами депрессии по Беку являются неудача и утрата.В исследовании, проведенном самим Беком совместно с Кларком и Брауном (1989), он надеется подтвердить это, изучая психиатрических амбулаторных пациентов. Он обнаружил, что «гипотеза специфики когнитивного содержания была полностью подтверждена настоящим исследованием. Мысли о потере и неудаче однозначно предсказывали депрессию, тогда как осознание вреда и опасности было конкретно связано с тревогой». (Кларк, Бек и Браун, 1989, стр. 963) Здесь мы видим, что даже сам Бек работал над конкретизацией аспектов своей теории.Однако Бек осторожно предупреждает нас о том, что его выводы основаны не только на когнитивных мыслях испытуемых, но и на том, что временная ориентация когнитивных мыслей должна быть также исследована, чтобы с уверенностью определить когнитивно-аффективные отношения. Хотя пациенты с тревогой могут чувствовать неудачу, это не связано с депрессией, а связано с выраженностью этих чувств во время и после приступа тревоги.
Хотя пациенты с тревогой могут чувствовать неудачу, это не связано с депрессией, а связано с выраженностью этих чувств во время и после приступа тревоги. В другом исследовании Хьюитт и др. (2003) пытаются улучшить включение Беком дихотомических рассуждений в качестве топлива для негативной когнитивной триады.Они объясняют, что в модели Бека связанные с самим собой и социально обусловленные черты перфекционизма объединены и рассматриваются как влияющие на развитие и поддержание депрессии. черты.» (Hewitt et al., 2003, стр. 373). Их результаты были интересными и показали, что они проясняют современное понимание того, как перфекционизм связан с депрессией с точки зрения теории Бека.«Вопреки широко распространенному пониманию перфекционистских установок как четкого представления связанных с самим собой черт перфекционизма, социально предписываемый перфекционизм, а не ориентированный на себя перфекционизм, был наиболее тесно связан с перфекционистскими установками». (Hewitt et al., 2003, p. 383) В этом случае теория Бека была расширена другой теорией в области когнитивной психологии. Теория Бека также включает тот факт, что эти негативные познания подпитываются искажениями логического обоснования, такими как рассуждения по принципу «все или ничего», избирательная абстракция и чрезмерное обобщение.
383) В этом случае теория Бека была расширена другой теорией в области когнитивной психологии. Теория Бека также включает тот факт, что эти негативные познания подпитываются искажениями логического обоснования, такими как рассуждения по принципу «все или ничего», избирательная абстракция и чрезмерное обобщение.
Когнитивная теория депрессии Бека включает когнитивную модель депрессии, показывающую формирование дисфункциональных убеждений
Когнитивная модель депрессии Бека показывает, как ранние переживания могут привести к формированию дисфункциональных убеждений, которые, в свою очередь, приводят к негативным представлениям о себе, что, в свою очередь, приводит к депрессии. Одним из интересных исследований по этому аспекту является исследование Reed (1994) по уменьшению депрессии у подростков. Многие исследования установили, что депрессия чаще встречается у женщин в западном обществе.Исследование Рида поразительно показывает большое количество женщин, чье когнитивное мышление мешало им оправиться от депрессии, в то время как мужчины приспосабливались гораздо лучше. Он отмечает, что это связано с разницей между общим ранним опытом между мужчинами и женщинами. Он считает, что мужчины «проходят довольно структурированный и последовательный курс развития. Мужчины в депрессии часто кажутся либо физически неуклюжими, либо им не хватает социальных/межличностных навыков. Реакция взрослых и сверстников на эту неловкость обычно состоит из строгих санкций, наказаний и отрицательного подкрепления.Умеренное улучшение мужского функционирования обычно вызывает положительные отклики как у сверстников, так и у взрослых. Кроме того, мужские социальные сети, как правило, гибки и основаны в первую очередь на текущем функционировании. Таким образом, подростки мужского пола могут улучшить свой социальный статус по мере улучшения их межличностных отношений» (Reed, 1994). негативных мыслей о себе, потому что социальная структура правильно вознаграждает их за позитивные мысли, что предотвращает депрессию.С другой стороны, социальная структура девочек-подростков сильно отличается, и они более склонны к развитию иррациональных и дисфункциональных убеждений.
Он отмечает, что это связано с разницей между общим ранним опытом между мужчинами и женщинами. Он считает, что мужчины «проходят довольно структурированный и последовательный курс развития. Мужчины в депрессии часто кажутся либо физически неуклюжими, либо им не хватает социальных/межличностных навыков. Реакция взрослых и сверстников на эту неловкость обычно состоит из строгих санкций, наказаний и отрицательного подкрепления.Умеренное улучшение мужского функционирования обычно вызывает положительные отклики как у сверстников, так и у взрослых. Кроме того, мужские социальные сети, как правило, гибки и основаны в первую очередь на текущем функционировании. Таким образом, подростки мужского пола могут улучшить свой социальный статус по мере улучшения их межличностных отношений» (Reed, 1994). негативных мыслей о себе, потому что социальная структура правильно вознаграждает их за позитивные мысли, что предотвращает депрессию.С другой стороны, социальная структура девочек-подростков сильно отличается, и они более склонны к развитию иррациональных и дисфункциональных убеждений. Рид объясняет: «Девочки-подростки проходят менее структурированный и более непоследовательный курс развития. Реакция сверстников и взрослых на некомпетентность девочек различна. Улучшение поведения девочек-подростков также получает противоречивую обратную связь. От девочек-подростков в целом ожидается компетентность в межличностных отношениях. девочка-подросток, пережившая депрессию, после достижения надлежащего функционирования получит лишь минимальное внимание в связи с ее достижением. Следовательно, улучшение функционирования часто не будет способствовать немедленному социальному принятию женщинами» (Reed, 1994).Он объясняет, как женщины чаще формируют дисфункциональные убеждения из-за смешанных сигналов общества. Это сильно совпадает с моделью депрессии Бека и большой проблемой женской депрессии в западном обществе.
Рид объясняет: «Девочки-подростки проходят менее структурированный и более непоследовательный курс развития. Реакция сверстников и взрослых на некомпетентность девочек различна. Улучшение поведения девочек-подростков также получает противоречивую обратную связь. От девочек-подростков в целом ожидается компетентность в межличностных отношениях. девочка-подросток, пережившая депрессию, после достижения надлежащего функционирования получит лишь минимальное внимание в связи с ее достижением. Следовательно, улучшение функционирования часто не будет способствовать немедленному социальному принятию женщинами» (Reed, 1994).Он объясняет, как женщины чаще формируют дисфункциональные убеждения из-за смешанных сигналов общества. Это сильно совпадает с моделью депрессии Бека и большой проблемой женской депрессии в западном обществе.Сравнение с теорией безнадежности депрессии
Еще одно интересное исследование, проведенное Lewinson et al (2001), сравнило когнитивную теорию Бека с теорией безнадежности депрессии в прогнозировании депрессии у подростков. Он сообщил: «Основным выводом этого исследования была поддержка дисфункциональных установок как фактора риска в условиях стресса для подросткового большого депрессивного расстройства.Это открытие послужило доказательством бековской версии гипотезы диатез-стресс» (Lewinsohn et al., 2001, стр. 210). формирование дисфункциональных убеждений, которые другие исследования не смогли показать.Он больше объясняет, почему его исследование является глубоким, потому что просто недостаточно исследований теории Бека, поэтому эти результаты также имеют большую эвристическую ценность.Поскольку ему не удалось найти аналогичные корреляции с моделью безнадежности, он пришел к выводу, что она не поддерживается в подростковой популяции (Lewinsohn et al., 2001). Это придает вес теории Бека, особенно в отношении его убеждений о создании негативных мыслей и уязвимости к депрессии.
Он сообщил: «Основным выводом этого исследования была поддержка дисфункциональных установок как фактора риска в условиях стресса для подросткового большого депрессивного расстройства.Это открытие послужило доказательством бековской версии гипотезы диатез-стресс» (Lewinsohn et al., 2001, стр. 210). формирование дисфункциональных убеждений, которые другие исследования не смогли показать.Он больше объясняет, почему его исследование является глубоким, потому что просто недостаточно исследований теории Бека, поэтому эти результаты также имеют большую эвристическую ценность.Поскольку ему не удалось найти аналогичные корреляции с моделью безнадежности, он пришел к выводу, что она не поддерживается в подростковой популяции (Lewinsohn et al., 2001). Это придает вес теории Бека, особенно в отношении его убеждений о создании негативных мыслей и уязвимости к депрессии.Дети, направленные в клинику
В исследовании, проведенном Эпкинсом (2000), изучались дети, направленные в клинику. Две основные группы состояли из детей, чья личность была склонна к интернализации, и тех, кто экстернализировался. Эпкинс искал доказательства бекианского мышления у маленьких детей. Она объясняет: «Основываясь на теории, было предсказано, что специфичность проявится во всех когнитивных измерениях, при этом интернализированные дети будут сообщать о большем количестве негативных когниций, чем экстернализированные дети». (Эпкинс, 2000, стр. 201) Это имеет смысл, потому что сосредоточение внимания на себе логически приведет в среднем к большему увеличению негативных автоматических мыслей. Ее выводы в этом вопросе были положительными: «В соответствии с теорией Бека результаты показывают, что отрицательная когнитивная триада, искажения когнитивной обработки, а также депрессивное и тревожное содержание мыслей могут быть конкретно связаны с проблемами интернализации по сравнению с экстернализацией» (Epkins, 2000, p. .205-206). Таким образом, мы видим, как дисфункциональные убеждения в раннем возрасте связаны с интернализованным когнитивным мышлением, что дает нам лучшее понимание того, как наше детство сильно коррелирует с тем, будем ли мы уязвимы для депрессии.
Эпкинс искал доказательства бекианского мышления у маленьких детей. Она объясняет: «Основываясь на теории, было предсказано, что специфичность проявится во всех когнитивных измерениях, при этом интернализированные дети будут сообщать о большем количестве негативных когниций, чем экстернализированные дети». (Эпкинс, 2000, стр. 201) Это имеет смысл, потому что сосредоточение внимания на себе логически приведет в среднем к большему увеличению негативных автоматических мыслей. Ее выводы в этом вопросе были положительными: «В соответствии с теорией Бека результаты показывают, что отрицательная когнитивная триада, искажения когнитивной обработки, а также депрессивное и тревожное содержание мыслей могут быть конкретно связаны с проблемами интернализации по сравнению с экстернализацией» (Epkins, 2000, p. .205-206). Таким образом, мы видим, как дисфункциональные убеждения в раннем возрасте связаны с интернализованным когнитивным мышлением, что дает нам лучшее понимание того, как наше детство сильно коррелирует с тем, будем ли мы уязвимы для депрессии.
Заключение
С тех пор, как Бек сформулировал свою теорию, она стала катализатором большого количества работ, связанных с когнитивной теорией и депрессией, что в то время было редкостью. Как и во всех великих теориях, первоначальная версия, без сомнения, была наиболее точной, но его теория поддается исследованию, и большая часть исследований, связанных с депрессией, так или иначе опирается на эту теорию.Когнитивная модель Бека, несомненно, будет продолжать подвергаться тщательному анализу, поскольку мы более внимательно изучаем, как формируются негативные автоматические мысли и кто уязвим для будущей депрессии. Наконец, мы рассмотрели когнитивную модель депрессии Бека, которая предполагает, что дисфункциональные убеждения создаются ранним опытом. Бек считает, что критические события активируют эти убеждения, которые затем создадут негативные автоматические мысли о себе. Эти когнитивные мысли затем приводят к симптомам депрессии, которые затем усиливают более негативные автоматические мысли. Показанные здесь исследования являются лишь небольшой частью текущих исследований и использования когнитивной теории депрессии Бека, но они, безусловно, оказали большое влияние на то, как мы смотрим на депрессию с точки зрения клинической психологии. Эта статья решительно поддерживает теорию Бека, и это связано с тем, что большая часть литературы, связанной с этой теорией, является положительной.
Показанные здесь исследования являются лишь небольшой частью текущих исследований и использования когнитивной теории депрессии Бека, но они, безусловно, оказали большое влияние на то, как мы смотрим на депрессию с точки зрения клинической психологии. Эта статья решительно поддерживает теорию Бека, и это связано с тем, что большая часть литературы, связанной с этой теорией, является положительной.Ссылки
Абела, Дж. Р. З., и Д’Аллесандро, Д. У. (2002). Когнитивная теория депрессии Бека: диатез-стресс и компоненты причинного посредничества. Британский журнал клинической психологии, 41, 111-128.Бури, М., Тредуэлл, Т., и Кумар, В.К. (2001). Интеграция психодраматической когнитивной терапии: предварительное исследование. International Journal of Action Methods, 54, 13-28.
Браун, Г.П., Хаммен, К.Л., Краске, М.Г., и Викенс, Т.Д. (1995). Размеры дисфункциональных установок как уязвимости к депрессивным симптомам. Journal of Abnormal Psychology, 104, 431-435.
Кларк Д.А., Бек А.Т. и Браун Г. (1989). Когнитивное посредничество в общей психиатрической амбулаторной помощи: проверка гипотезы содержательной специфичности. Журнал личности и социальной психологии, 56, 958-964.
Эпкинс, CC (2000). Когнитивная специфика в интернализации и экстернализации проблем у детей, направленных в общество и поликлинику. Журнал клинической детской психологии, 29, 199-208.
Гонка, С.и Савасир, И. (2001). Взаимосвязь межличностных схем и депрессивной симптоматики. Журнал консультативной психологии, 48, 359-364.
Левинсон, П.М., Джойнер, Т.Е., младший, и Роде, П. (2001). Оценка моделей когнитивного диатеза и стресса в прогнозировании большого депрессивного расстройства у подростков. Journal of Abnormal Psychology, 110, 203-215.
Макгинн, Л.К. (2000). Когнитивно-поведенческая терапия депрессии: теория, лечение и эмпирический статус. Американский журнал психотерапии, 54, 254-260.
Макинтош, К.Н., и Фишер, Д.Г. (2000). Когнитивная триада Бека: один фактор против трех. Canadian Journal of Behavioral Science, 32, 153-157.
Мойланен, Д.Л. (1993). Депрессивная обработка информации среди неклинических, ненаправленных студентов колледжей. Журнал консультативной психологии, 40, 340-347.
Мойланен, Д.Л. (1995). Обоснованность когнитивной теории депрессии Бека у ненаправленных подростков. Журнал консультирования и развития, 73, 438-442.
Рид, М. (1994). Обучение социальным навыкам для снижения депрессии у подростков. Подростковый возраст, 29 лет, 293-304.
Салмела-Аро, К., Нурми, Дж., Сайсто, Т., и Халмесмаки, Э. (2001). Реконструкция цели и депрессивные симптомы во время перехода к материнству: данные двух лонгитюдных исследований с перекрестным запаздыванием. Журнал личности и социальной психологии, 81, 1144-1159.
Сато, Т., и Макканн, Д. (2000). Социотропия-автономия и инвентаризация депрессии Бека.



Добавить комментарий
Комментарий добавить легко